소개
오픈소스 웹 저작툴 Web Studio의 기술스텍을 살펴보고 주요 시나리오의 동작을 살펴 봅니다.
설치
Postgres를 준비하고 webstudio 데이터베이스를 생성합니다.
apps/builder/.env 파일을 생성하고 다음과 같이 설정합니다.
DATABASE_URL=postgresql://postgres:@localhost/webstudio?schema=public
AUTH_SECRET=test
DEV_LOGIN=true
초기 데이터베이스 셋업을 위해 다음 명령을 수행합니다.
pnpm migrations migrate --dev
다음 명령으로 로컬에서 실행합니다.
pnpm dev
Tech stack
Stitches — CSS-in-JS with near-zero runtime
emotion, styled-component로 대표되는 css-in-js는 퍼포먼스 측면에서 도전을 받으며 부정적인 입장을 이야기하는 개발자들이 늘어나고 있습니다.
zero runtime이라는 성능 향상의 목표를 둔 stitches는 최근 주목을 받았습니다.
Web studio는 이 stitches를 사용하여 design system을 만들었습니다.
하지만, 최근 react server component 환경에서 css-in-js 방식이 적절하지 않다는 것이 드러나면서 stitches는 개발 중단을 하고 새로운 maintainer를 뽑고 있습니다.
아직 아래 링크와 같이 MUI 프로젝트 등에서 stitches에 대한 긍정적인 방향성을 제시하고 있어 프로젝트의 향방은 알 수 없습니다.
참고: Chat about the future for stitches · stitchesjs/stitches · Discussion #1149
Prisma | Next-generation ORM for Node.js & TypeScript
Prisma는 ORM을 넘어선 DB 인테페이싱 툴 입니다.
별도의 모델 스키마를 정의하는 언어를 가지고 있습니다.
Web Studio는 prisma를 사용하여 postgres DB에 데이터를 저장합니다.
이 글에 소개할 로그인 과정 중에 사용하는 User와 Team의 모델을 다음과 같이 정의하고 있습니다.
model User {
id String @id @default(uuid())
email String? @unique
provider String?
image String?
username String?
createdAt DateTime @default(now())
team Team? @relation(fields: [teamId], references: [id])
teamId String?
projects Project[]
}
model Team {
id String @id @default(uuid())
users User[]
}
상당히 많은 오픈소스가 prisma + postgres 조합을 사용하는 추세임으로 최근에는 반드시 익히고 알아두어야 할 프레임워크로 자리잡았습니다.
next.js, remix, redwoodjs와 같은 react 생태계의 주요 프레임워크에서도 prisma를 기반으로 하거나 주요 연동 예시로 제시하고 있습니다.
개발자 모드 로그인 과정
현재 Github, Google OAuth 로그인을 지원하고 있습니다.
위에서 설명한 .env설정으로 개발자 모드 로그인이 가능합니다.
다음 순서도는 개발자 모드 로그인 과정을 보여주고 있습니다.
remix route에서 http 요청을 처음으로 받습니다.
remix-auth를 사용하여 기본적인 인증처리를 진행하고 개발자 모드의 경우 secret 입력 처리를 위해 remix-auth-form 라이브러리를 사용합니다.
루트 패스(/)로 접근을 하면 바로 /dashboard로 리다이렉트를 하는데 이 때 session cookie에 사용자 정보가 없으면 /login 경로로 다시 리다이렉트 합니다.
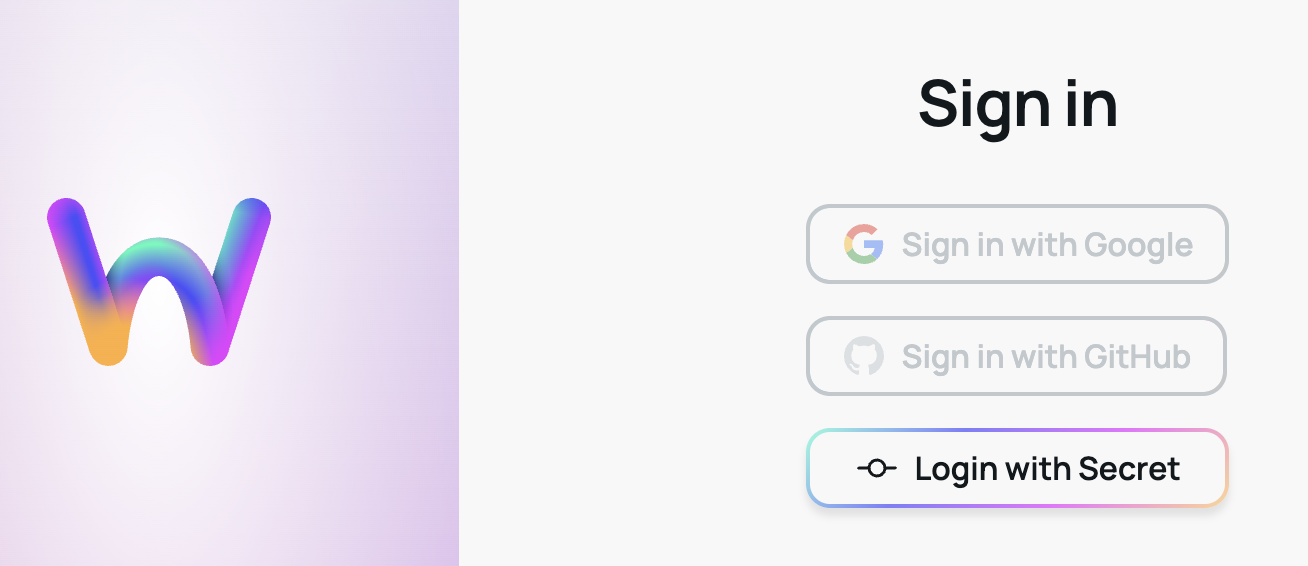
/login 경로에선 <Login /> 페이지를 다음과 같이 렌더링 합니다.

화면에서 Login with Secret을 선택하면 POST /auth/dev 요청을 하는 <form> 테그를 다음과 같이 구성합니다.
<Flex
as="form"
action={authPath({ provider: 'dev' })}
method="post"
css={{
width: 'fit-content',
flexDirection: 'row',
gap: theme.spacing[5],
}}
>
<DeprecatedTextField
name="secret"
type="text"
minLength={2}
required
autoFocus
placeholder="Auth secret"
css={{ flexGrow: 1 }}
/>
<Button>Login</Button>
</Flex>
.env에 설정한 AUTH_SECRET의 값인 test를 입력합니다.
<form> 테그 동작에 의해 POST /auth/dev 요청을 secret 값과 함께 전달하고 prisma-client를 사용하여 개발 모드 로그인 사용자를 위한 User와 Team 데이터를 생성합니다.
User 생성을 완료하면 session cookie에 관련 정보를 인코딩하고 /dashboard로 리다이렉트 하여 다음과 같은 초기 화면을 보여 줍니다.

마치며
오늘은 간단히 Web studio의 로그인 과정을 살펴 봤습니다.
FE 개발자로 일을하다보면 웹 저작툴과 유사한 요구사항을 받을 때가 종종 있습니다. 누구나 자신의 생각을 타인의 도움없이 구현하고 싶어하기 때문에 배보다 배꼽이 큰 요구사항이 들어올 때가 있습니다.
하지만, 그러한 요구사항을 원하는 분들은 대게 복잡한 validation, interaction을 원하기 때문에 결국에는 일반 저작툴로 표현할 수 없다는 걸 알게 됩니다.
일반적인 툴은 생산성이 높은 만큼 일반적인 결과물을 기대해야 합니다.
그럼에도 불구하고 nocode 툴에 대한 니즈와 열망으로 발생하는 도전은 개발자로 일하는 이상 끊이지 않을 것 입니다. 앞서 말했 듯, 누구나 타인의 도움 없이 자신의 생각을 표현하고 싶을 테니까요.
이러한 생각으로 오픈소스로 되어 있는 Web Studio의 코드를 들여다 보며 기본 구조와 기능을 익혀보고자 합니다. 난이도 높은 일반적인 저작툴까지는 아니겠지만 도메인 특화된 저작툴은 어느 순간엔 필요할 수도 있기 때문입니다.
