Tech stack
Svelte
Svelte는 js in template 방식의 FE 프레임워크 입니다.
FFmpeg
비디오 편집에 있어 독보적인 영향력을 가지고 있는 오픈 소스 입니다.
ffmpegwasm/ffmpeg.wasm: FFmpeg for browser, powered by WebAssembly
C언어로 작성한 ffmpeg을 web assembly로 포팅한 패키지 입니다. ffmpeg을 브라우저에서 사용가능하도록한 핵심 패키지 입니다.
@xyflow/svelte
flow란 Directed Acyclic Graph 형식으로 노드와 edge로 연결한 일련의 흐름을 기술하는 것을 말합니다.
특별히 flow로 끝나는 이름으로 다양한 DAG 작성 라이브러리가 있으며 본 프로젝트에서는 svelte용으로 만든 @xyflow/svelte를 사용하고 있습니다.
leeoniya/uFuzzy: A tiny, efficient fuzzy search that doesn't suck
fuzzy 검색을 해 주는 라이브러리 입니다.
Filters
ffmpeg의 필터 목록은 다음과 같이 얻을 수 있습니다.
ffmpeg -filters
이렇게 얻은 목록으로 다시 다음과 같은 형식으로 각 필터의 옵션을 얻을 수 있습니다.
ffmpeg -hide_banner -h filter={필터 이름}
이 명령을 사용해 python script로 filters.json을 생성하여 필터 목록 선택 및 파라미터 설정에 활용합니다.
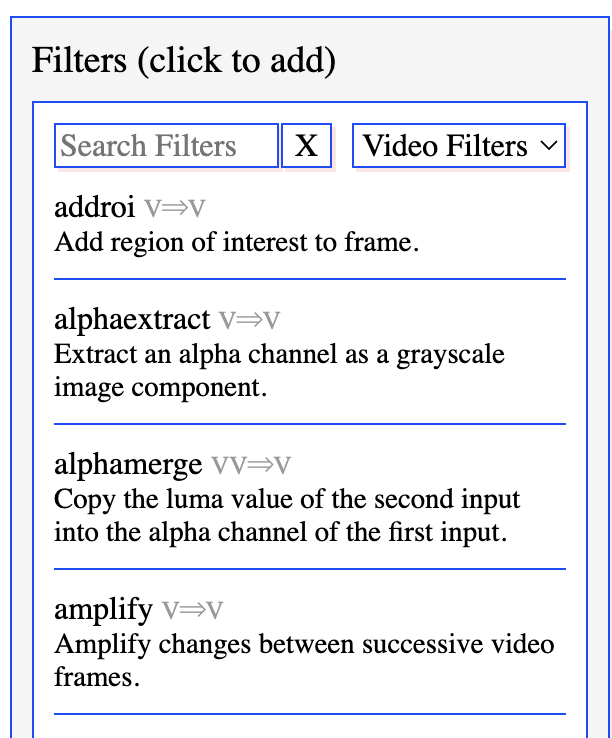
왼쪽 하단의 필터 목록은 이 filters.json 파일의 목록을 표시합니다.

입력창을 통해 @leeoniya/ufuzzy 패키지로 name과 description을 검색합니다.
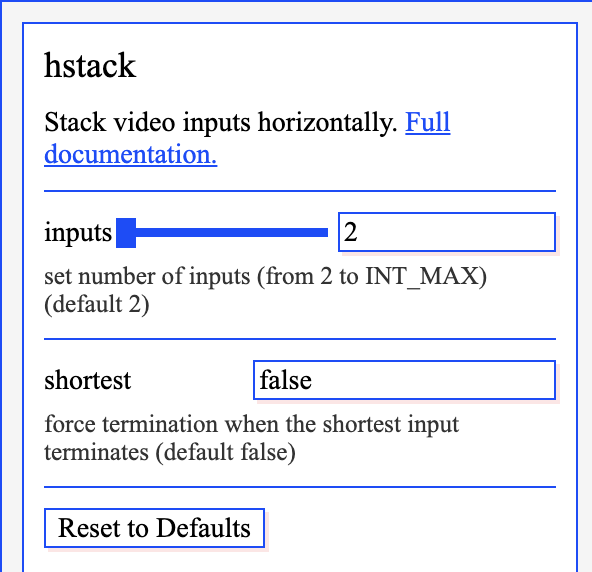
추가한 필터의 파라미터는 오른쪽 하단에서 설정 가능합니다.

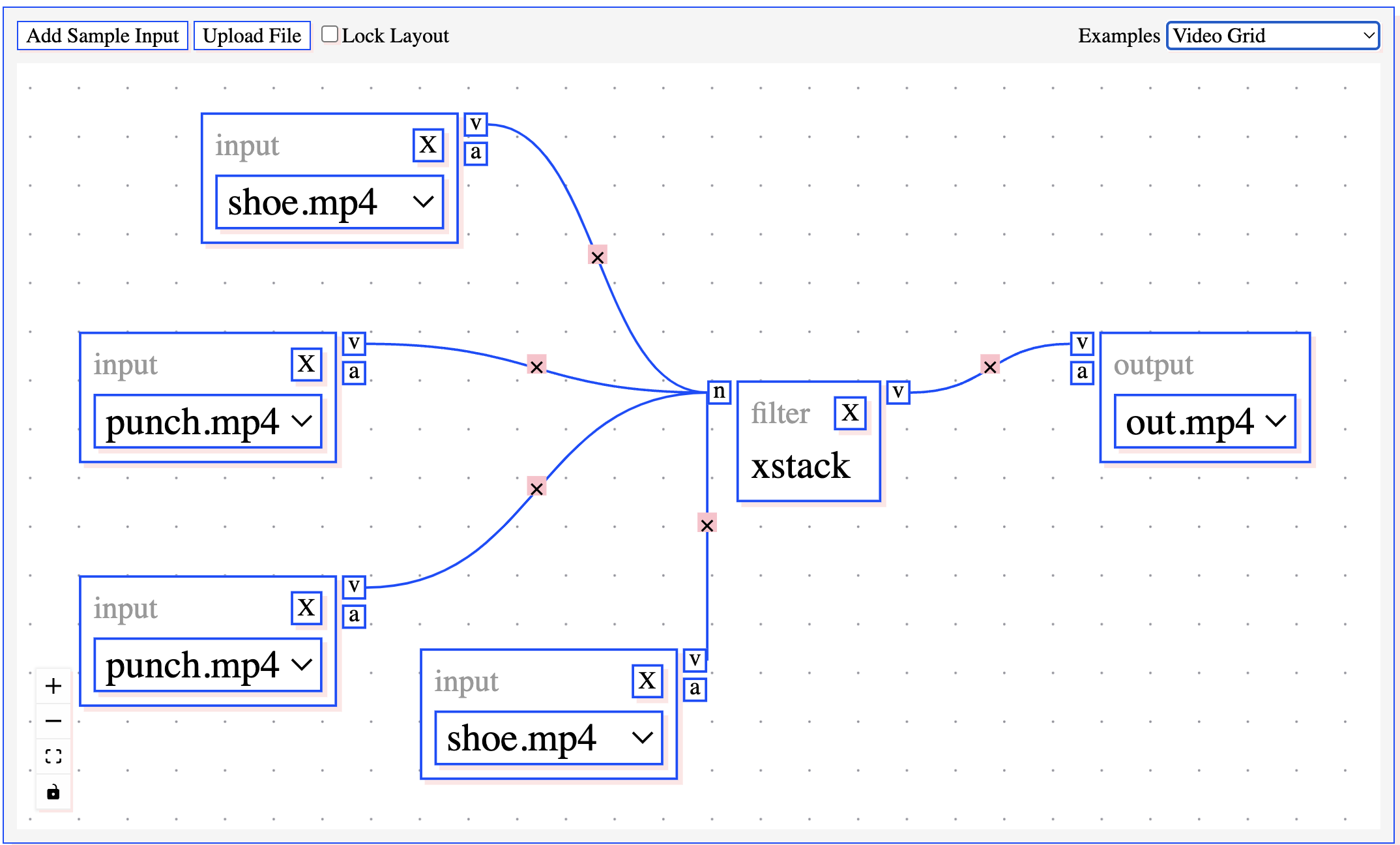
Flow editing and rendering

@xyflow/svelte를 사용해서 필터 DAG를 편집할 수 있습니다.
Render Preview 버튼을 누르면 필터 DAG와 각 파라미터에 맞추어 생성한 명령을 실행하고 그 결과를 보여줍니다.
결과는 @ffmpeg/ffmpeg의 ffmpeg.readFile 함수로 부터 바이너리 데이터를 얻은 후 URL.createObjectURL로 인코딩을 하여 <video/> 테그의 src 속성에 대입하여 표시합니다.
마치며
비교적 간단한 ffmpeg-explorer 프로젝트의 구현을 살펴 보았습니다.
비디오 컨텐츠가 많아지면서 차별화된 UX 혹은 창작 도구를 위한 관련 FE 기술이 주목을 받고 있습니다. 비록 성능 면에서는 떨어지지만, 브라우저 상에서 간략히 비디오 편집을 하고 결과를 볼수 있다는 것은 매력적입니다.
ffmpeg의 사용법을 알아 두면 CLI를 활용한 자동 편집 스크립트나 툴을 만드는데에 도움이 될 것입니다.
이런 측면에서 ffmpeg-explorer는 저의 관심을 끌었고 간단하지만 많은 영감과 정보를 얻을 수 있었습니다.