시작하며
본 글은 아래 예제를 참조하여 정리하였습니다.
GoogleChrome/chrome-extensions-samples: Chrome Extensions Samples
chrome-extensions-samples
chrome.action

- Pinned 한 확장 아이콘의 enable/disable
- 확장 아이콘 클릭 시 나타나는 pop up 설정 및 동적 변경
- 하단에 표시하는 badge 표시 (색상, 배경색)
- 확장 아이콘의 설정 및 동적 변경
- 확장 아이콘 hover text
chrome.alarms
- 알람 설정, 이벤트 등록, 취소
chrome.bookmarks
- 북마크 추가/삭제/수정
chrome.browsingData
- 방문기록 삭제
chrome.contentSettings
다음 저장 기록 불러오기, 설정하기
let types = [
'cookies',
'images',
'javascript',
'location',
'popups',
'notifications',
'microphone',
'camera',
'automaticDownloads',
];
chrome.contextMenus
컨텍스트 메뉴 생성, 삭제
let contexts = ['page', 'selection', 'link', 'editable', 'image', 'video', 'audio'];
chrome.cookies
쿠키 정보 가져오기, 삭제
chrome.debugger
네트워크 정보
chrome.declarativeNetRequest
선언적 네트워크 수정
chrome.commands
먼저 manifest.json에 다음과 같이 custom command를 선언합니다.
"commands": {
"flip-tabs-forward": {
"suggested_key": {
"default": "Ctrl+Shift+Right",
"mac": "Command+Shift+Right"
},
"description": "Flip tabs forward"
},
"flip-tabs-backwards": {
"suggested_key": {
"default": "Ctrl+Shift+Left",
"mac": "Command+Shift+Left"
},
"description": "Flip tabs backwards"
}
},
chrome.commands.onCommand.addListener에 콜백함수를 등록하여 각 명령을 처리할 수 있습니다.
chrome.devtools
다음과 같이 manifest.json에 devtools의 확장 패키지 내에 있는 entry 페이지를 기술합니다.
"devtools_page": "devtools.html"
chrome.devtools.panels.create로 패널을 등록할 수 있습니다.
chrome.devtools.inspectedWindow에 접근하여 js 주입 및 리소스 정보를 얻어올 수 있습니다.
devtools.panels.ElementsPanel.createSidebarPane()을 사용하여 sidebar 영역을 생성할 수 있습니다.

favicon
특정 사이트의 favicon을 가져옵니다.
Fetching favicons in Chrome extensions - Chrome for Developers
chrome.fontSettings
브라우저 폰트 설정
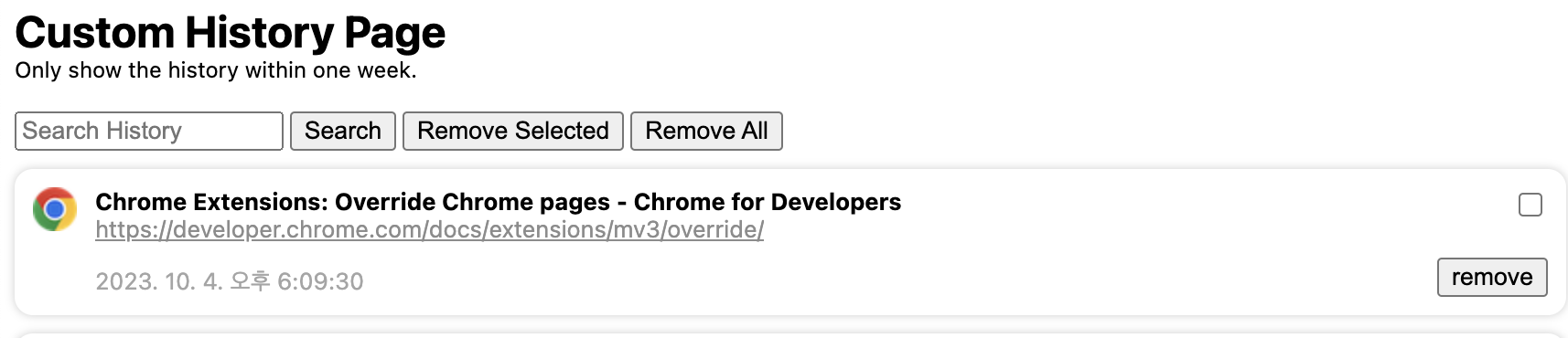
history
방문 목록 페이지를 커스텀 할 수 있습니다.
"chrome_url_overrides": {
"history": "history.html"
},

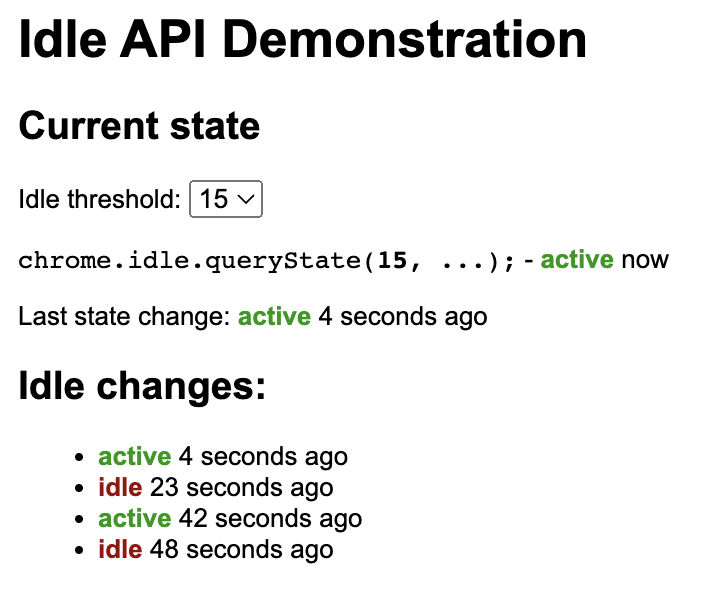
chrome.idle

특정 시간 동안 마우스나 키보드등의 동작이 없을 경우 상태 변화를 전달합니다.
i18n
확장 패키지의 _locales 폴더에 언어별로 폴더를 만들고 각 번역어를 messages.json에 저장합니다.
이 후 js 파일에서 chrome.i18n.getMessage API로 값을 가져올 수 있습니다.
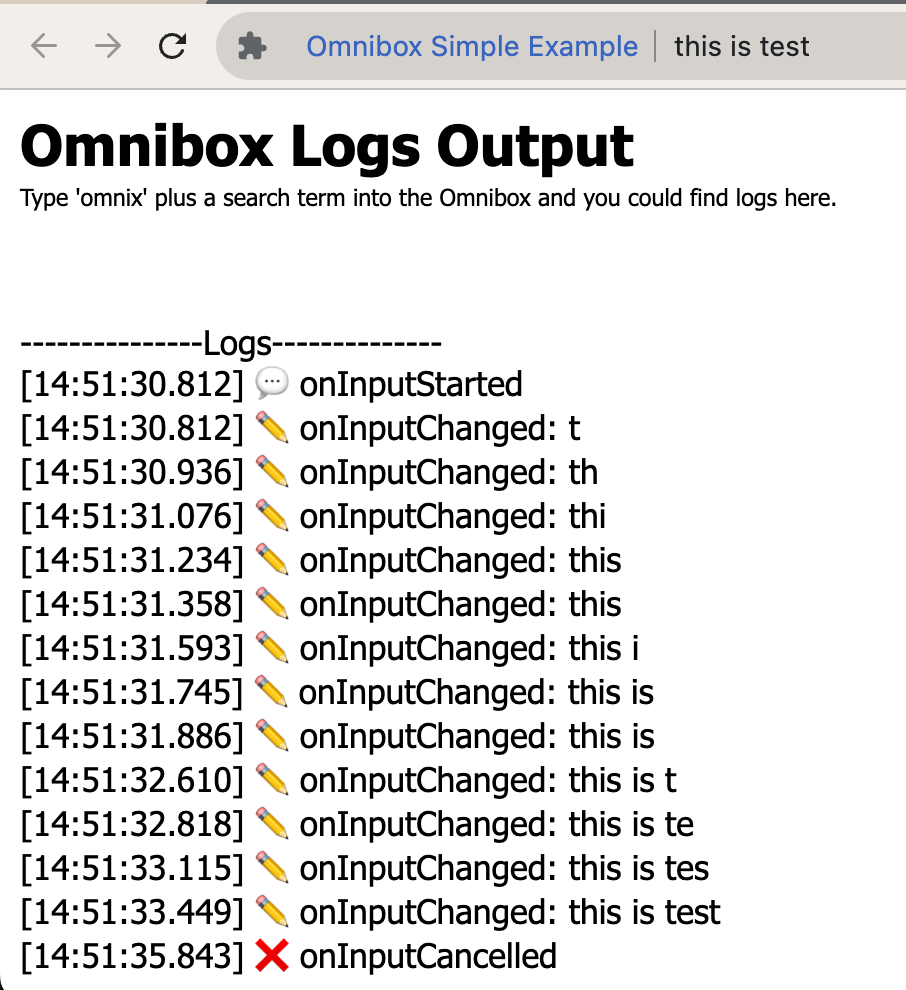
omnibox

다음과 같이 manifest.json에 키워드를 등록하면 검색창 입력을 크롬 확장과 연동할 수 있습니다.
"omnibox": { "keyword": "newTab" },
검색창 입력은 chrome.omnibox.onInputEntered.addListener API에 콜백을 등록하여 처리할 수 있습니다.
chrome_url_overrides

새로운 탭은 chrome://newtab으로 맵핑되어 있습니다. manifest.json에서 다음과 같이 수정하여 newtab의 엔트리를 패키지의 html 문서로 변경할 수 있습니다.
"chrome_url_overrides": {
"newtab": "blank.html"
},
bookmarks, history, newtab등을 변경할 수 있습니다.
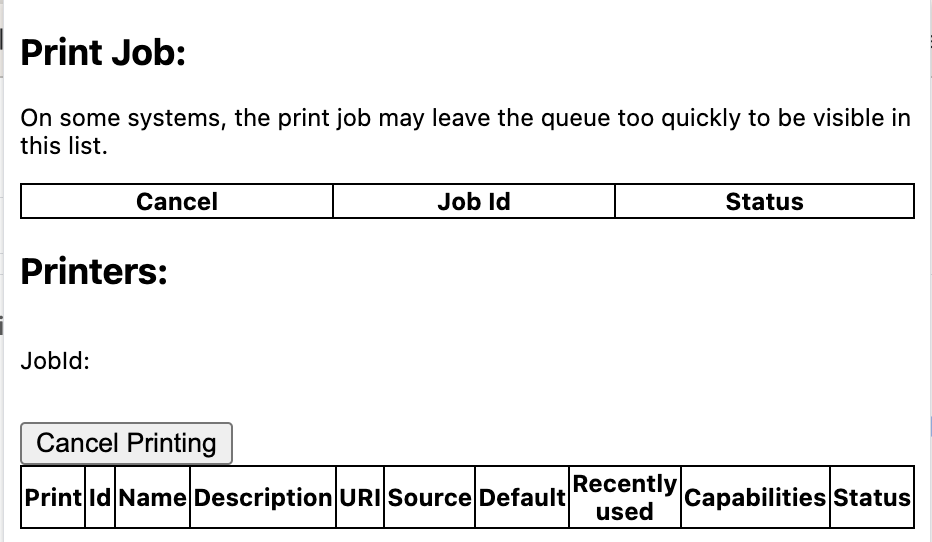
chrome.printing

프린터의 상세 정보를 얻고 프린트 요청을 제어할 수 있습니다.
chrome.printing.submitJob: 프린트 요청chrome.printing.cancelJob: 프린트 요청 취소chrome.printing.getPrinters: 프린터 정보 가져오기chrome.printing.onJobStatusChanged: 프린트 상태 변경 콜백 등록
Privacy
chrome.privacy.services API를 사용하여 보안 설정을 제어할 수 있습니다.
현재는 autofillEnabled만 제공하는 것으로 보입니다.
privacy 권한이 필요합니다.
"permissions": ["privacy"],
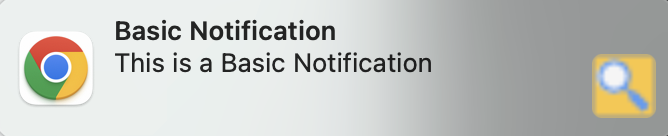
chrome.notifications
chrome.notifications.create API로 운영체제에서 제공하는 notification 배지를 생성합니다.

notifications 권한이 필요합니다.
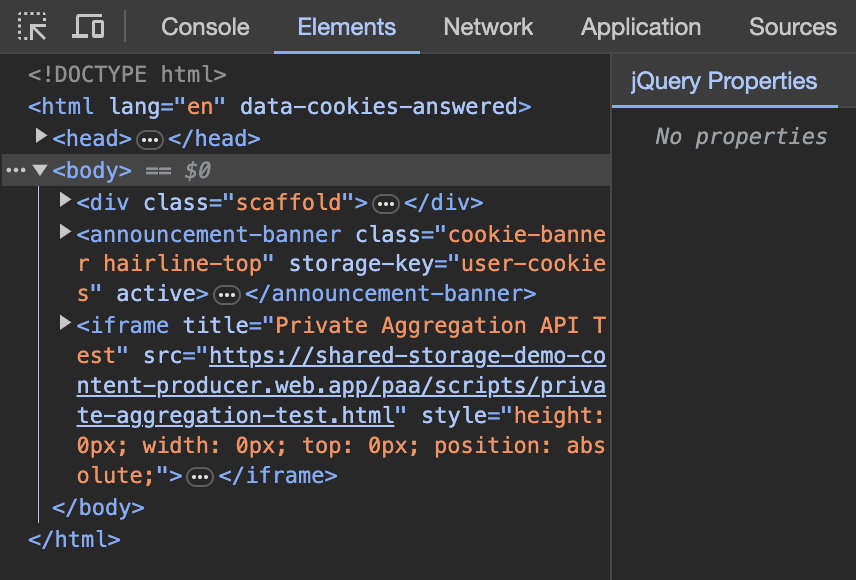
sandbox
확장 html 문서 내에서 <iframe/> 테그를 사용하여 임베드하고자 할 경우 사용합니다.

"sandbox": {
"pages": ["sandbox.html"]
},
다음과 같은 Content Security Policy를 기본으로 적용합니다.
sandbox allow-scripts allow-forms allow-popups allow-modals; script-src 'self' 'unsafe-inline' 'unsafe-eval'; child-src 'self';
이 설정은 inline script와 eval 함수 사용을 허용합니다. 대신 sandbox 페이지에서는 chrome 확장 API를 직접사용할 수 없고 postMessage를 사용하여 parent window와 통신해야 합니다.

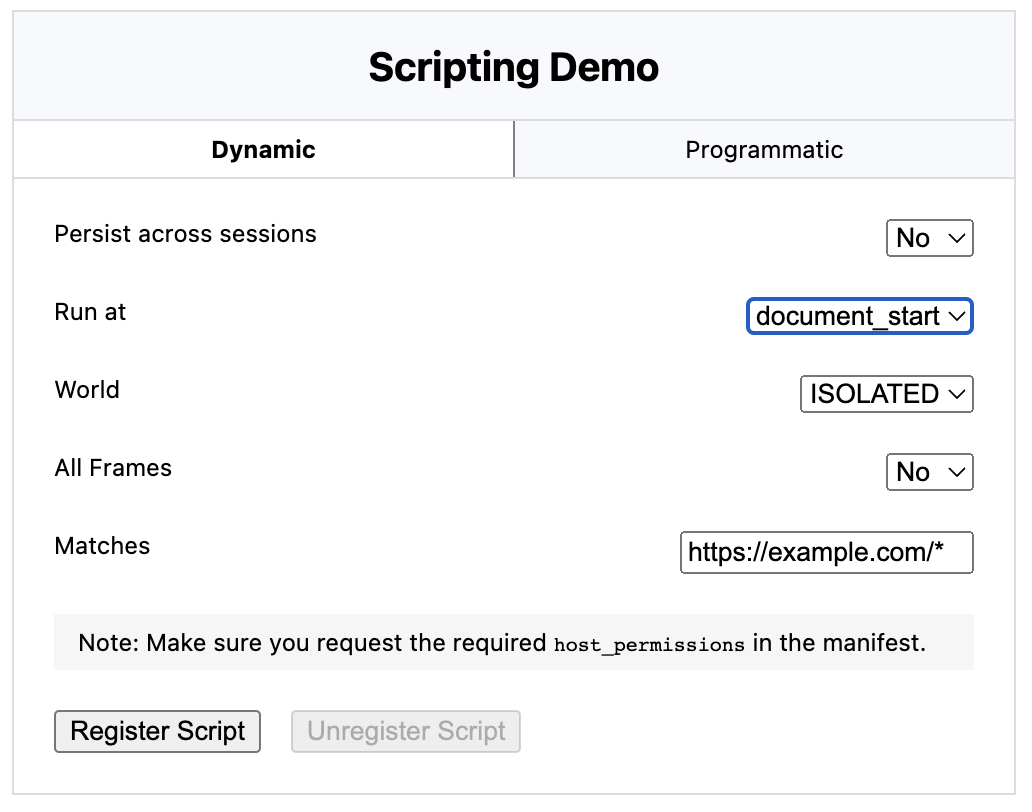
chrome.scripting
확장 패키지에 포함한 스크립트를 주입할 수 있습니다.
chrome.scripting.registerContentScripts: 주입할 스크립트 등록chrome.scripting.executeScript: 동적으로 스크립트 실행chrome.scripting.insertCSS: 동적으로 CSS 주입

chrome.storage
확장 인스턴스내에서 데이터를 저장하고 공유할 수 있습니다.
chrome.tabCapture
특정 tab의 화면을 비디오로 캡쳐합니다.
chrome.tabCapture.getMediaStreamId API를 사용하여 얻어온 stream id를 navigator.webkitGetUserMedia를 사용하여 <video/> 테그에 사용할 수 있는 stream object를 얻어올 수 있습니다.
chrome.topSites
많이 방문한 사이트 목록을 반환합니다.
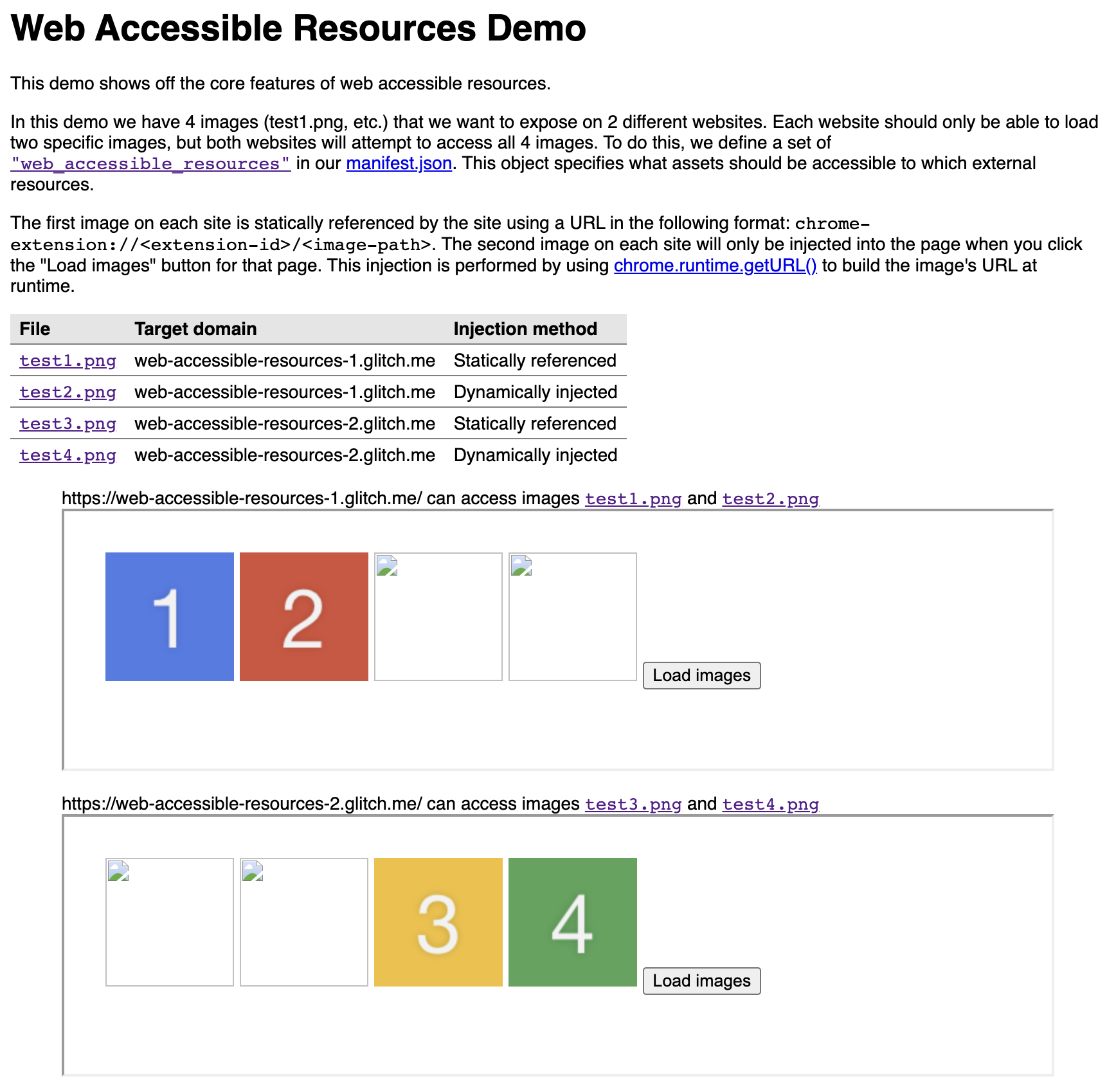
web-accessible-resources

<iframe/> 테그를 사용하여 임베드한 페이지에서 리소스를 로딩할 수 있도록 설정 입니다.
"content_scripts": [
{
"matches": [
"https://web-accessible-resources-1.glitch.me/*",
"https://web-accessible-resources-2.glitch.me/*"
],
"all_frames": true,
"js": ["content-script.js"]
}
],
"web_accessible_resources": [
{
"resources": ["test1.png", "test2.png"],
"matches": ["https://web-accessible-resources-1.glitch.me/*"]
},
{
"resources": ["test3.png", "test4.png"],
"matches": ["https://web-accessible-resources-2.glitch.me/*"],
"use_dynamic_url": true
}
],
chrome.webNavigation
chrome.webNavigation.onCompleted API는 특정 페이지 로드를 완료하면 콜백을 수행합니다.
자세한 API는 chrome.webNavigation에서 확인 할 수 있습니다.
chrome.webRequest
chrome.webRequest.onAuthRequired 이벤트는 http 인증 요청이 있을 경우 콜백을 실행합니다.
https://httpbin.org/basic-auth/guest/guest 페이지를 열면 다음과 같이 인증을 챌린지 합니다.

이는 http 해더의 Access-Control-Allow-Credentials: true 설정 때문인데 chrome.webRequest.onAuthRequired이 벤트에서 전달 받은 콜백 함수로 인증 정보를 전달할 수 있습니다.
chrome.windows
브라우저의 윈도우 정보를 가져오거나 제어할 수 있습니다.
마치며
예제에서 사용한 API를 중심으로 간단하게 어떤 기능을 제공하는 API가 있는지 확인해 보았습니다.
다양한 서비스에서 차별화한 UX를 제공하기 위해 크롬 확장을 제공하는 경우가 있습니다.
크롬 확장에서 어떠한 것이 가능한지 알아둔다면, 여러 UX를 고민할 때 조금더 다양한 아이디어를 찾아낼 수 있으리라 생각합니다.