시작하며
microsoft/vscode-extension-samples: Sample code illustrating the VS Code extension API.
Hello World Sample
Information message를 보여주는 command를 등록합니다.
package.json에 다음과 같이 contribution point를 등록합니다.
"contributes": {
"commands": [
{
"command": "extension.helloWorld",
"title": "Hello World"
}
]
},
Hello World Test Sample
@vscode/test-electron의 runTests 함수를 사용하여 vscode API를 사용할 수 있는 test runner 환경을 실행합니다.
Hello World Web Sample
데스크탑 애플리케이션에서 사용하는 확장의 경우 별도의 번들링 없이 패키징을 합니다.
Web extension 즉 웹 확장은 vscode를 브라우저 상에서 실행하는 환경에서 동작하는 것을 말합니다. 이를 위해서는 확장의 의존 패키지들을 같이 번들링 해 주어야 합니다.
예시를 보면, 실질적으로 Hello World Test Sample과 동일한 코드에서 webpack을 사용하여 bundling 합니다.
다시말해 의존 패키지를 번들링하면 web extension을 지원하는 것이라 할 수 있습니다.
Webview Sample
webview를 사용하는 예제 입니다.
Editor view 컬럼 위치에 따라 web view에 로딩하는 이미지가 다음과 같습니다.
![]()
vscode.window.createWebviewPanel API로 webview panel을 만들 수 있습니다.
vscode.WebviewPanel.title, vscode.WebviewPanel.html은 각각 webview의 타이틀과 내용을 지정할 수 있습니다.
embedding한 webview에서는 acquireVsCodeApi API를 사용해서 WebviewApi를 사용할 수 있습니다. 그 밖의 vscode API는 사용할 수 없습니다.
WebviewApi.getState, WebviewApi.setState API를 사용하여 vscode가 동작 중에 webview의 상태를 저장/복구할 수 있습니다.
window.registerWebviewPanelSerializer는 이 webview 상태를 vscode가 재시작할 경우 자동으로 복구할 수 있도록 해 줍니다.
Webview View Sample
다음 이슈에서 기술한 요구사항을 구현한 기능 입니다.
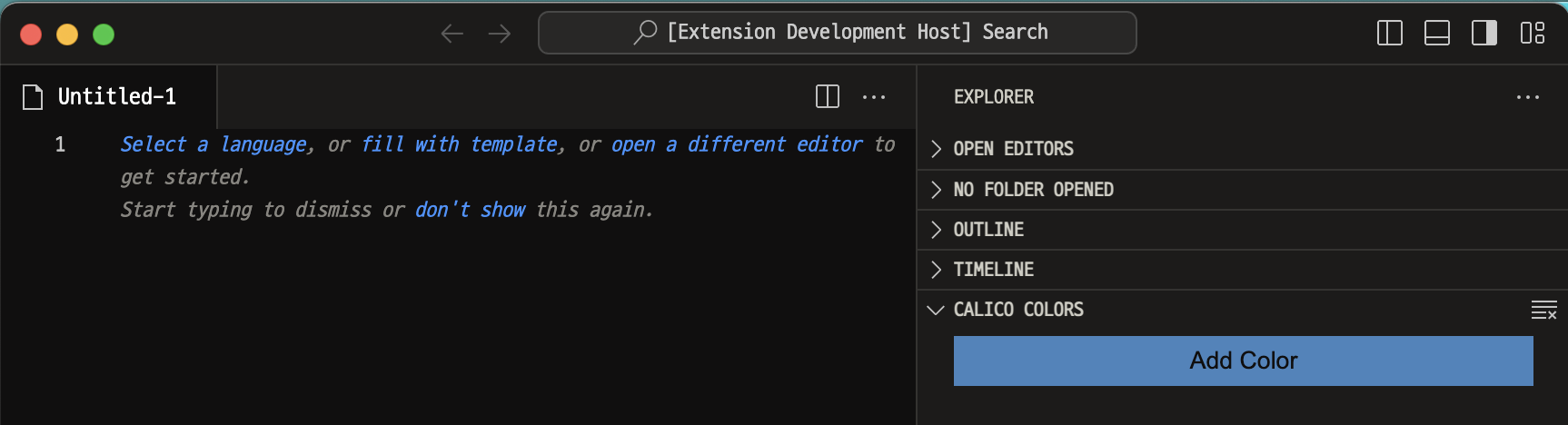
Webview를 editor 영역에서 뿐만이 아니고, explorer 영역의 view로서 활용할 수 있는 기능입니다.

vscode.window.registerWebviewViewProvider API를 사용하여 특정 view를 등록할 수 있습니다.
Webview Codicons Sample
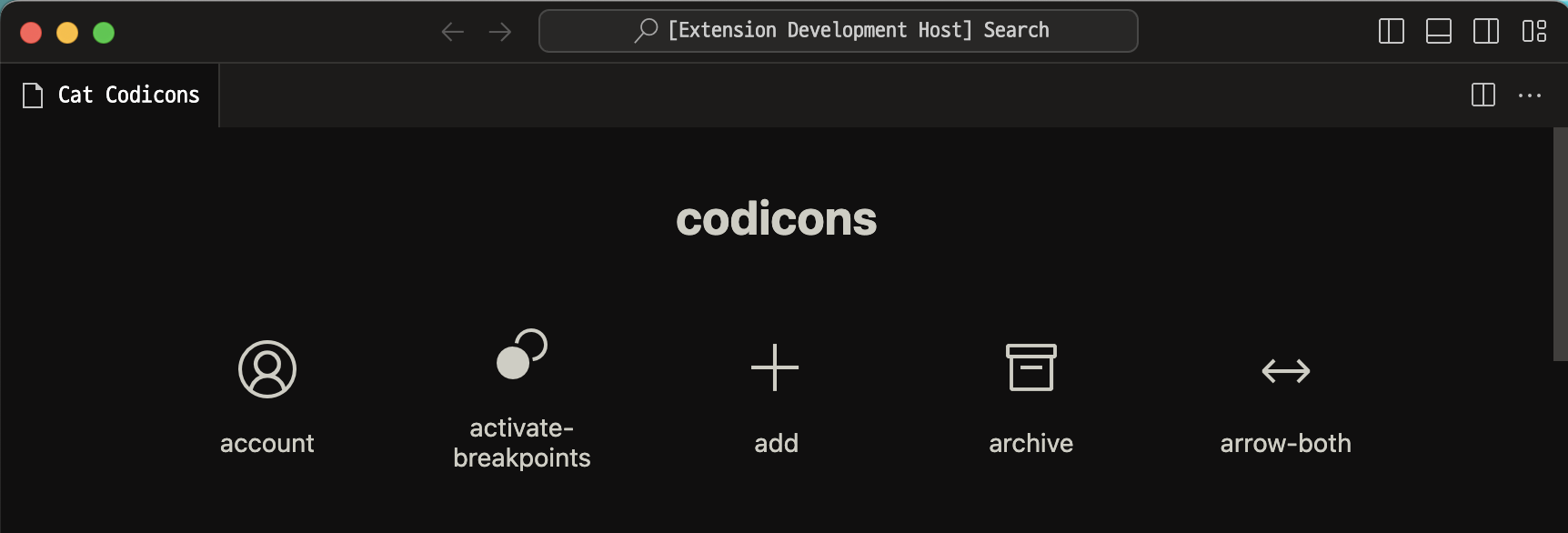
단순하게 VS Code의 아이콘 폰트인 codicons 목록을 보여주는 플러그인 입니다.

Webview를 사용하여 실제 아이콘들을 로드하도록 하였습니다.
마치며
전체적인 예제 구동 방법과 용어들을 익히느라 생각보다 시간이 많이 걸렸습니다.
package.json을 통해 metadata 정보를 전달하고 entry point에 activate 함수를 구현하여 명령과 그 밖의 연동을 정의할 수 있습니다.
브라우저 기반의 IDE인 만큼 초기 예제는 Webview를 어떻게 다루는지에 대한 내용으로 채워져 있었습니다. 실제로는 content security policy 등을 이해하고 리소스를 로드해야 해서 학습곡선이 있습니다.
하지만, webview를 사용하여 editor 영역이나 view 영역에서 원하는 내용을 자유롭게 IDE에 표시할 수 있다는 사실만으로 상상력을 자극하는 것 같습니다.
다음 포스트에서도 VS Code 확장 예제를 살펴 보도록 하겠습니다.