L10n Sample
이 예제는 번역어 처리 방법을 보여 줍니다.
package.json에는 커멘트 팔레트에서 검색할 수 있는 명령어를 등록할 수 있는데 이를 위해 package.nls.{lang}.json으로 번역어를 정의할 수 있는 방법을 제공합니다.
확장 프로그램 상에서는 l10n이라는 네임스페이스를 통해 번역어 기능을 사용할 수 있습니다.
먼저 다음과 같이 package.json에 번역어 폴더를 지정합니다.
"l10n": "./l10n",
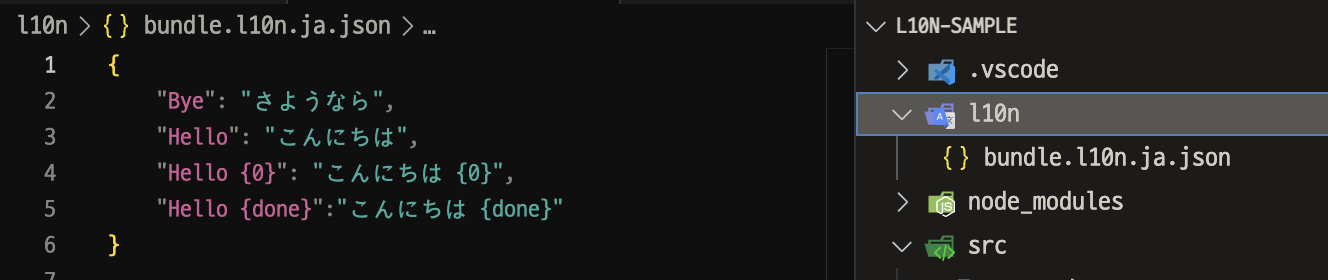
다음 영문으로 작성한 키 값을 기준으로 번역어를 작성합니다.

사용은 다음과 같이 l10n 네임스페이스를 통해 키 값에 해당하는 영문을 사용하여 텍스트 처리를 하면 VS Code의 언어 설정에 따라 적절한 번역어로 치환해 줍니다.
import { l10n, window } from 'vscode';
export function sayByeCommand() {
const message = l10n.t('Bye');
window.showInformationMessage(message);
const message2 = l10n.t({
message: 'Bye {0}',
args: ['Joey'],
comment: ["{0} is a person's name"],
});
window.showInformationMessage(message2);
}
Terminal Sample
Integrated terminal을 생성하고 텍스트를 보내는 API 예제를 제공합니다.
예제 플러그인에서 대략 다음과 같은 기능을 실험해 볼 수 있습니다.
- 터미널에서 응답을 받아보기
- 터미널 생성
- 터미널에 텍스트 전송(명령 실행)
Extension Terminal Sample
vscode.window.createTerminal의 옵션 중 pty: Pseudoterminal 옵션으로 터미널을 커스텀하는 예제 입니다.
본 예제에서는 사용자가 터미널에서 입력 후 엔터를 치면 입력한 내용을 다시 보여주는 기능이 들어가 있습니다.
Custom Data Sample
html 작성 시, web component의 경우 표준 테그가 아니기 때문에 code assist를 받을 수 없습니다.
이러한 부분을 해소하기 위해 html의 테그나 css 프로퍼티를 임의로 정의할 수 있는 확장 기능을 제공합니다.
CodeLens Provider Sample
![]()
vscode.CodeLensProvider를 확장하여 에디터 상의 특정 문구에 가이드 텍스트와 엑션을 제공할 수 있습니다.
Call Hierarchy Sample
![]()
vscode.CallHierarchyProvider를 확장하여 에디터 상의 특정 문구에 호출 트리 팝업을 제공할 수 있습니다.
Custom Editors Sample
![]()
특정 확장자를 가지는 파일의 전용 에디터를 작성할 수 있습니다.
vscode.CustomTextEditorProvider를 확장하여 커스텀 에디터를 구현합니다.
*.cscratch 확장자를 가진 파일을 열면 등록한 커스텀 에디터를 생성합니다.
커스텀 에디터는 확장 패키지 내에 있는 리소스를 로드하는 web view를 띄우고 postMessage로 *.cscratch 확장자를 가진 파일의 내용을 전달합니다.
Webview는 사용자 동작에 따라 고양이의 추가/삭제 이벤트를 postMessage로 커스텀 에디터에 전달하면 커스텀 에디터는 이 이벤트에 따라 json 형식의 파일을 수정하고 다시 webview를 업데이트 합니다.
예제에는 text 형식 뿐만이 아니라 binary 형식의 이미지 데이터도 편집하는 방법을 확인할 수 있습니다.
Semantic tokens
![]()
vscode.DocumentSemanticTokensProvider를 확장하여 구문 강조를 할 수 있습니다.
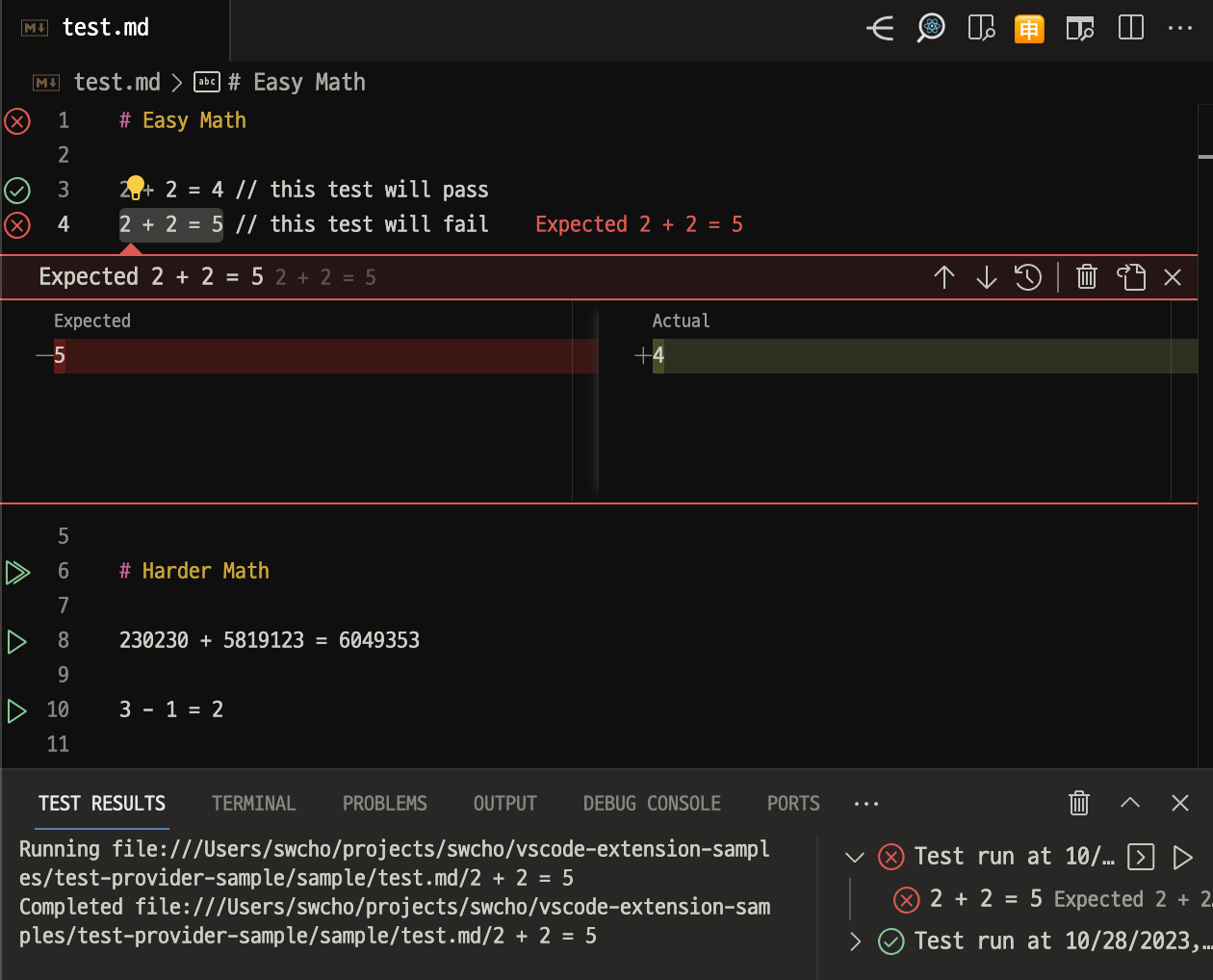
Test Provider Sample

vscode.tests.createTestController API를 사용하여 테스트 제어 기능을 제공합니다.
vscode.workspace.createFileSystemWatcher API를 사용하여 test를 지원할 파일 확장자인 *.md 파일의 변경 이벤트를 등록 합니다.
vscode.TestController.createTestItem API를 사용하여 *.md 파일내에 있는 수식을 기반으로 테스트 아이템을 생성합니다. TestItem은 tree 구조로 구성할 수 있습니다.
vscode.TestController.createTestItem API를 사용하여 테스트 수행, 상태 전달, 결과 전달 등을 합니다.
notebook-renderer-sample
Jupyter나 Google Colab 같이 코드를 작성하고 그 결과를 표시해 주는 notebook 형태의 에디터를 위한 확장이 가능합니다.
이 예제에서는 다음과 같이 package.json에서 notebookRenderer 확장을 기술하고 있습니다.
"contributes": {
"notebookRenderer": [
{
"id": "notebook-renderer-github-issues",
"entrypoint": "./out/index.js",
"displayName": "GitHub Issues Plain Renderer",
"mimeTypes": [
"x-application/github-issues"
]
}
]
},
![]()
이는 위 그림에서 확인할 수 있는 NotebookRenderer를 확장함을 말합니다.
다시말해 주어진 code 셀에 입력에 따른 결과물을 표시하는(render) 확장을 구현합니다.
x-application/github-issues mine type을 가지는 렌더링 요청 시 ActivationFunction.renderOutputFile 함수를 통해 rendering할 위치의 dom element를 전달 받습니다.
확장은 해당 엘리먼트에 shadow dom을 생성하고 github issue json 응답 형식에 따라 다음과 같이 표시합니다.
![]()
notebook-extend-markdown-renderer-sample
해당 예제는 VS Code notebook에서 마크다운 렌더링을 위해 구현한 vscode.markdown-it-renderer를 확장하는 것을 보여 줍니다.
markdown-it은 다양한 플러그인을 설정할 수 있는데 그중 markdown-it-emoji는 :cat 입력시 적절한 이모지를 표시하도록 확장할 수 있습니다.
본 예제는 VS Code 기본 구현체를 가져와 markdown-it-emoji를 주입합니다.
마치며
지금까지 3회에 걸쳐 VS Code 샘플을 살펴보았습니다.
VS Code에서 개발하다보면 아쉬운 기능이 있어 확장을 개발해 볼까라는 생각을 하게 됩니다. 막연히 어렵게만 느껴졌던 VS Code 확장을 예제를 통해 살펴보니 조금은 익숙해 진 것 같습니다.
근래의 SaaS들은 VS Code 플러그인을 통해 자사 서비스를 개발자 작성창까지 가져오는 UX를 많이들 제공하고 있습니다. 오픈소스로 무료로 배포하는 VS Code인 만큼 앞으로도 개발 생태계에 미치는 영향력이 점점 커질 것 입니다. 또한 VS Code는 Web 생태계를 활용해 만들어진 만큼 브라우저 상에서 동작하는 클라우드 IDE로도 활용할 수 있습니다.
많은 활용도와 가능성을 보고 확장 개발에 지속적인 관심을 가져야 겠습니다.