소개
지난 포스팅에서는 rrweb의 기술 스텍과 함께 사용하는 측면에서 정리를 해 보았습니다.
rrweb은 record 함수를 사용하여 전송 및 저장이 가능한 형태의 event 목록을 얻어올 수 있습니다.
이후 Player 객체를 사용하여 저장한 이벤트를 다시 화면으로 재생가능합니다.
이번 포스팅에서는 record와 Player.play 기능을 실제로 어떻게 구현하였는지 살펴 봅니다.
record
다음은 record 함수를 호출 했을 때의 시퀀스 다이어그램 입니다.
사용측에서 record 함수를 호출하면 takeFullSnapshot 함수를 통해 window.document DOM 트리 전체를 덤프 합니다. 이떄, rrweb-snapshot 패키지의 snapshot 함수를 호출하여 serialize 가능한 DOM 트리 정보를 추출합니다.
이후 MutationObserver API를 활용하여 화면 변경 시 차이점을 계산하여 변화한 정보만을 event로 전달합니다.
그밖에 사용자의 마우스, 키보드 이벤트 역시 event로 기록하여 재생 시 mouse tracking 및 키보드 입력 정보를 표시하는데 사용합니다.
Player.play
다음은 저장한 event들을 다시 재생하는 과정입니다.
Player 객체 생성 시, 시간 정보를 포함하는 event 목록을 전달합니다.
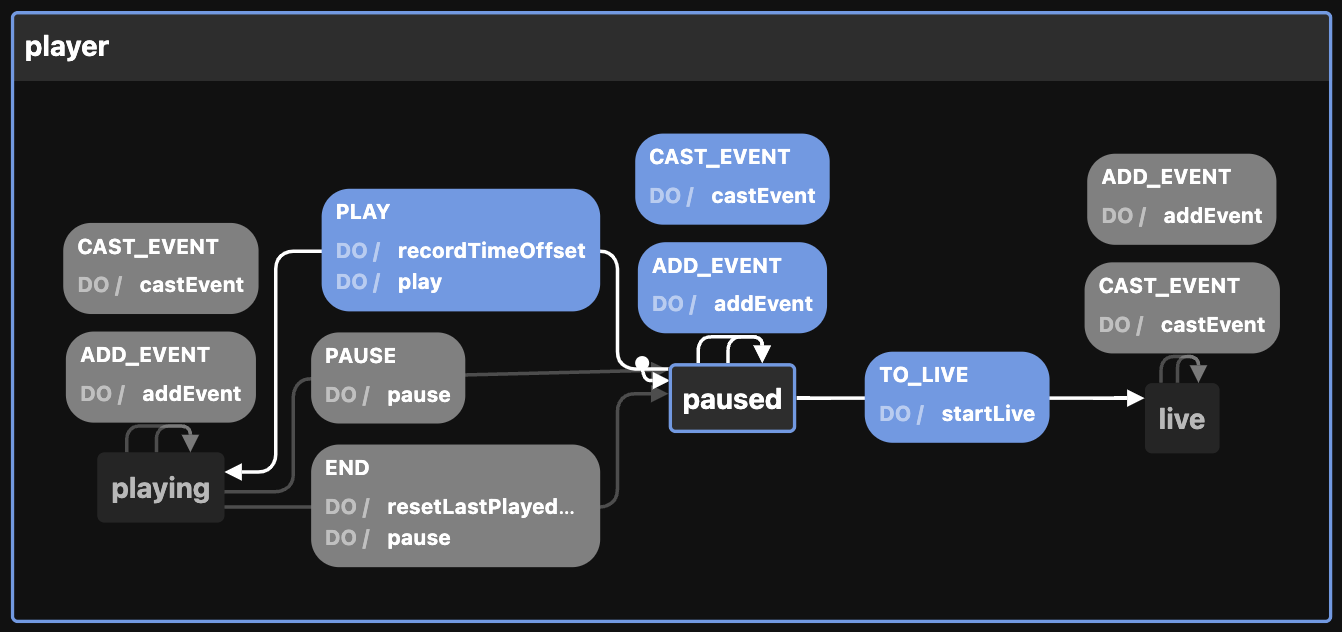
Player는 재생 시간 제어를 하는 Timer 객체와 재생 상태를 관리하는 FSM을 생성합니다.
FSM은 XState 기반으로 정의하고 관리합니다.
다음은 playing, paused, live로 이루어진 상태의 천이도 입니다.

PLAY action을 받은 FSM은 Timer 객체에 플레이할 이벤트와 이벤트를 처리할 함수 목록을 전달하고 재생을 시작합니다.
Timer 객체는 시간 정보에 따라 이벤트 처리 함수를 호출합니다.
마치며
rrweb은 rrweb-snapshot 패키지에 구현한 serializable DOM 정보 추출과 복원, DOM 트리 비교 기능을 핵심으로 합니다.
MutationObserver를 활용하여 DOM의 변경 정보만 저장하고 XState를 활용하여 재생을 처리를 합니다.
사용성 파악 및 온라인 지원에 활용 수 있는 좋은 솔루션 입니다.

