Studio
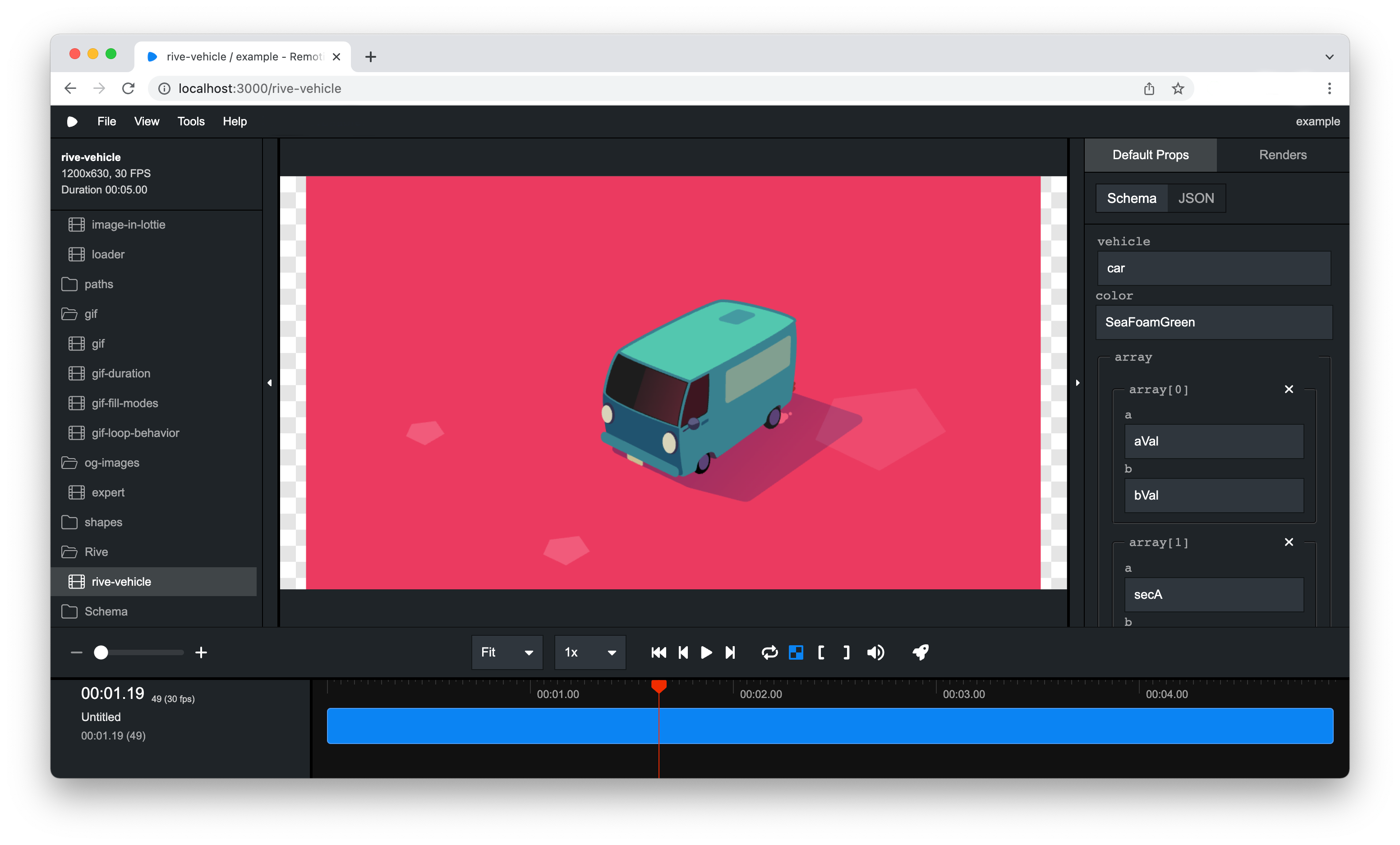
remotion은 단순히 react 기반의 페이지를 비디오로 만들어 주는 기능 뿐 아니라 작성을 도와주는 Studio 툴을 제공합니다.

<Composition/>으로 구현한 비디오 클립을 재생/멈춤/트릭 플레이 할 수 있습니다.
또한 <Composition/> 컴포넌트에서 Zod를 사용하여 정의한 컴포넌트 property를 변경할 수 있는 기능을 제공합니다.
초기 실행 과정
Studio를 수행하려면 remotion studio 명령을 사용합니다.
명령어 처리는 @remotion/cli에서 처리하고 @remotion/bundler에서 webpack 기반의 번들링 및 dev server 설정을 합니다.
그리고 @remotion/studio-server에서 static asset 및 API 요청 처리를 위한 로컬 서버 호스트를 구현합니다.
초기 렌더링 과정
앞선 번들링 과정에서 다음의 2가지 entry point를 설정합니다.
@remotion/studio의previewEntry.tsx- 사용자가 작성한
<Composition/>을 포함한 코드
먼저 @remotion/studio의 previewEntry.tsx가 동작하면서 렌더링할 사용자 컴포넌트를 대기합니다.
사용자가 작성한 entry point에서 registerRoot를 호출하여 root 컴포넌트를 등록하면 비로소 <Studio/> 컴포넌트를 초기화 합니다.
remotion 패키지는 사용자가 사용하는 <Composition/> 컴포넌트와 @remotion/studio에서 사용하여는 <RemotionRoot/> 컴포넌트를 포함합니다.
이렇게 remotion 패키지는 사용자 코드와 그 밖의 remotion 툴의 가교 역활을 합니다.
<Studio/> 컴포넌트를 초기화하면서 <CompositionManagerProvider/> 컴포넌트 하위에 사용자가 작성한 컴포넌트를 배치합니다.
사용자가 작성한 코드에서 <Composition/> 컴포넌트가 호출되면 관련 정보를 <CompositionManagerProvider/>에 등록합니다.
이후 <Studio/>에서 <CompositionSelector/>, <CanvasOrLoading/>와 같은 컴포넌트에서 필요한 정보를 CompositionManager 컨텍스트를 통해 얻습니다.
<CompositionSelector/>는 Studio 왼쪽 화면에 비디오 클립의 트리 구조 뷰를 제공하고 <CanvasOrLoading/>는 선택한 비디오 클립의 preview 화면을 제공합니다.
사용자 코드에서 작성한 <Composition/> 컴포넌트는 내부에서 createPortal을 사용하여 보이지 않는 영역에서 렌더링을 하고 초기화 과정에서 <Canvas/> 컴포넌트에서 생성한 엘리먼트 영역으로 옮겨집니다.
마치며
지금까지 remotion의 studio 기능을 가볍게 분석해 보았습니다.
분석하면서, puppeteer나 webpack의 여러 모듈의 코드를 직접 가져와 코딩을 한 흔적을 찾을 수 있었습니다.
이로인해 dependencies 목록이 의외로 심플했던 반면 코드는 매우 복잡했습니다.
또한 1인 개발자가 주도하는 프로젝트 인 만큼 코딩 컨벤션이 엄격하지 않아 코드 분석이 다소 어려웠습니다.
그래도 react 컴포넌트를 사용하여 비디오 클립을 만드는 아이디어를 구현하고 이에 필요한 툴과 인프라등을 만들어가는 개발자의 능력과 열정에 놀라울 뿐 입니다.
많은 배울 수 있었던 분석이였습니다.

