시작하며
2024년의 1/4이 지났습니다. 그간 Front end 개발 환경에서 많은 발전과 다양한 시도들이 있었습니다. 하지만 실무를 하면서 따끈한 기술을 적용하기란 쉽지 않습니다. 기술의 이해와 적용에 걸리는 시간도 문제이겠지만 혼자만의 프로젝트가 아니다 보니 구성원들의 동의와 협력도 필요하기 때문입니다.
트렌디하고 새로운 기술만 추종하는 것도 항상 바람직하다고 볼 수는 없습니다. 단순한 일을 너무 복잡하게 풀어내거나 복잡한일은 너무 일반화하면 local minima한 솔루션인 경우가 대부분입니다. 프로젝트의 생명주기가 길고 그 요구사항이 다채로워질 수록 유연하고 재사용성이 높은 구조가 중요하기 때문에 local minima한 솔루션의 선택은 발목을 잡는 선택이 될 수 있습니다.
그럼에도 불구하고, 명확하고 직관적이며 단순하고 명쾌한 솔루션을 발견하는 경우가 종종 있습니다. 이런 기술을 알아채려면 많은 경험도 필요하지만 자신의 업무에대해 많은 질문과 도전을하는 태도가 중요합니다. 스스로 질문하는 태도로 인해 당장은 솔루션을 스스로 이끌어 낼 수 없다하더라도 새로운 기술이나 방법론이 나왔을 때 이것이 자신에게 필요한 것인지 쉽게 알아챌 수 있기 때문입니다.
boxyhq/saas-starter-kit 기술 스텍
서두가 길었습니다.
2024년 2분기를 시작하는 시점에 업계에 떠도는 여러 유명한 boilerplate 프로젝트 중 하나를 선정해 살펴보고자 합니다.
monorepo가 대세인 요즘 single repo여서 오히려 반가웠습니다. 상대적으로 분석하기가 수월하거든요. 😂😂😂
기술 스텍은 다음과 같습니다.
- next.js 14
- next-auth
- @retracedhq
- @tailwindcss
- prisma/postgres
- playwright
- saml/boxyhq
대부분의 기술은 이전 포스팅에서 다루었는데요.
saml/boxyhq는 인증관련 SAAS 솔루션 입니다.
이는 해당 오픈소스가 boxyhq라는 회사에서 자신들의 서비스를 어떻게 통합하는지 홍보하기 위한 수단으로 만들어졌기 때문입니다.
초기화면
프로젝트 README.md에 나온 순서대로 패키지를 설치하고 .env 파일을 만들고 postgres를 로컬에 띄운뒤 prisma 스키마 설정을 해 줍니다.
npx prisma db push
ERD 구성은 다음과 같습니다.
prisma.schema 파일을 Prisma ERD 페이지에 붙여넣기 하면 손쉽게 ERD 다이어그램을 확보할 수 있습니다.
ERD에서 파악할 수 있듯이 사용자 인증 팀관리 초대 기능을 구현했음을 알 수 있습니다.
How to seed your database in Prisma ORM에 따라 seed를 해 봅니다.
$ npx prisma db seed
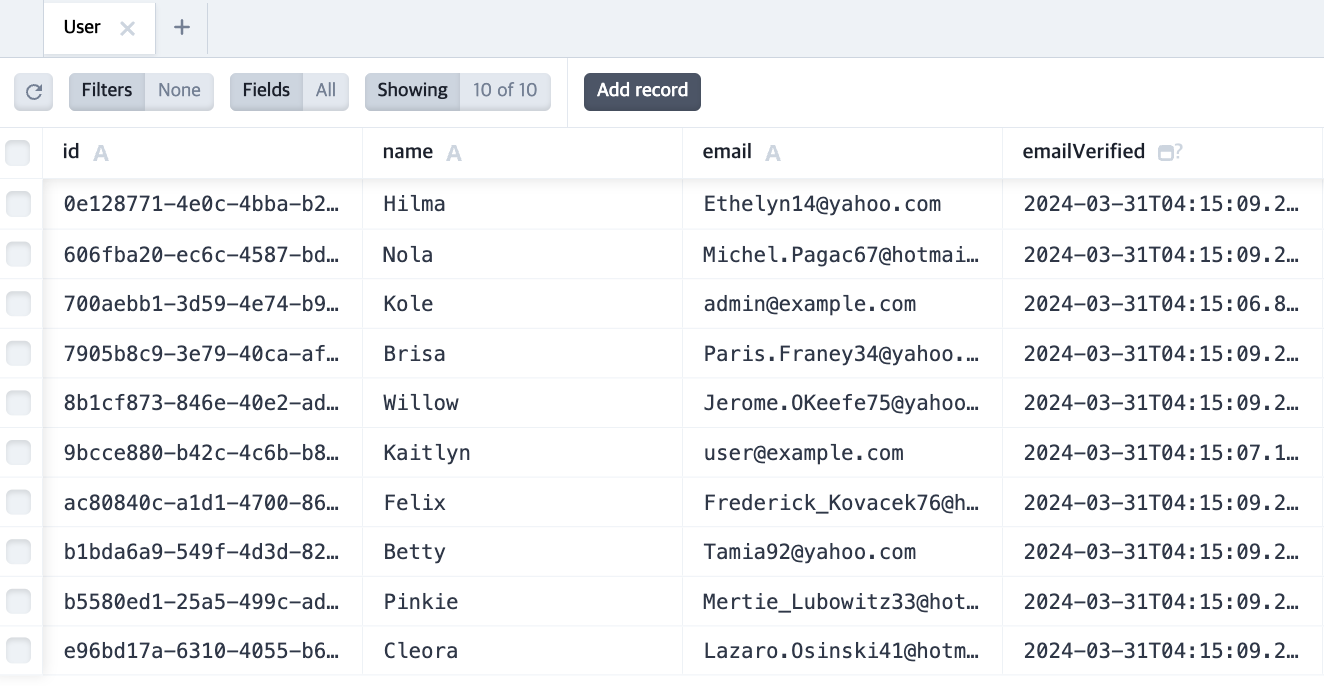
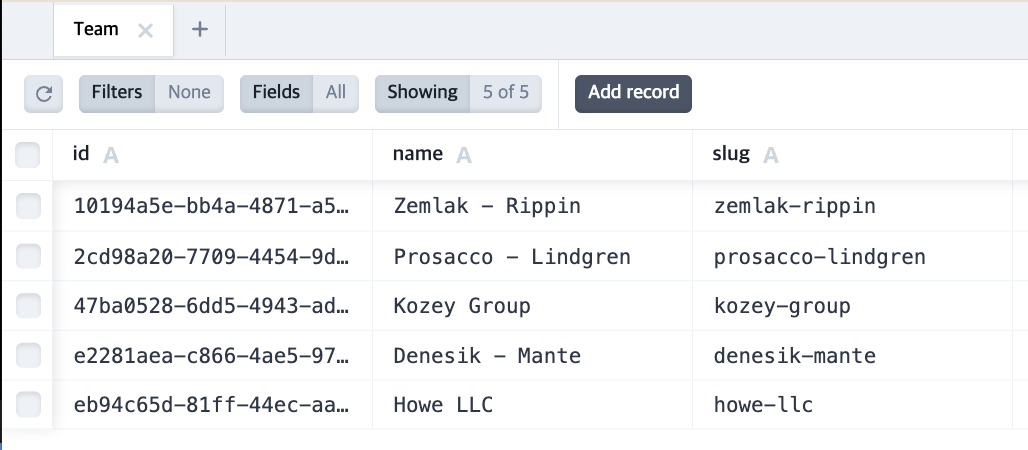
Seed 후에 다음과 같이 데이터를 확인할 수 있습니다. Admin, user 하나씩의 계정을 제외하고는 faker를 사용하여 생성합니다.


다음 명령으로 로컬에서 실행을 할 수 있습니다.
$ npm run dev
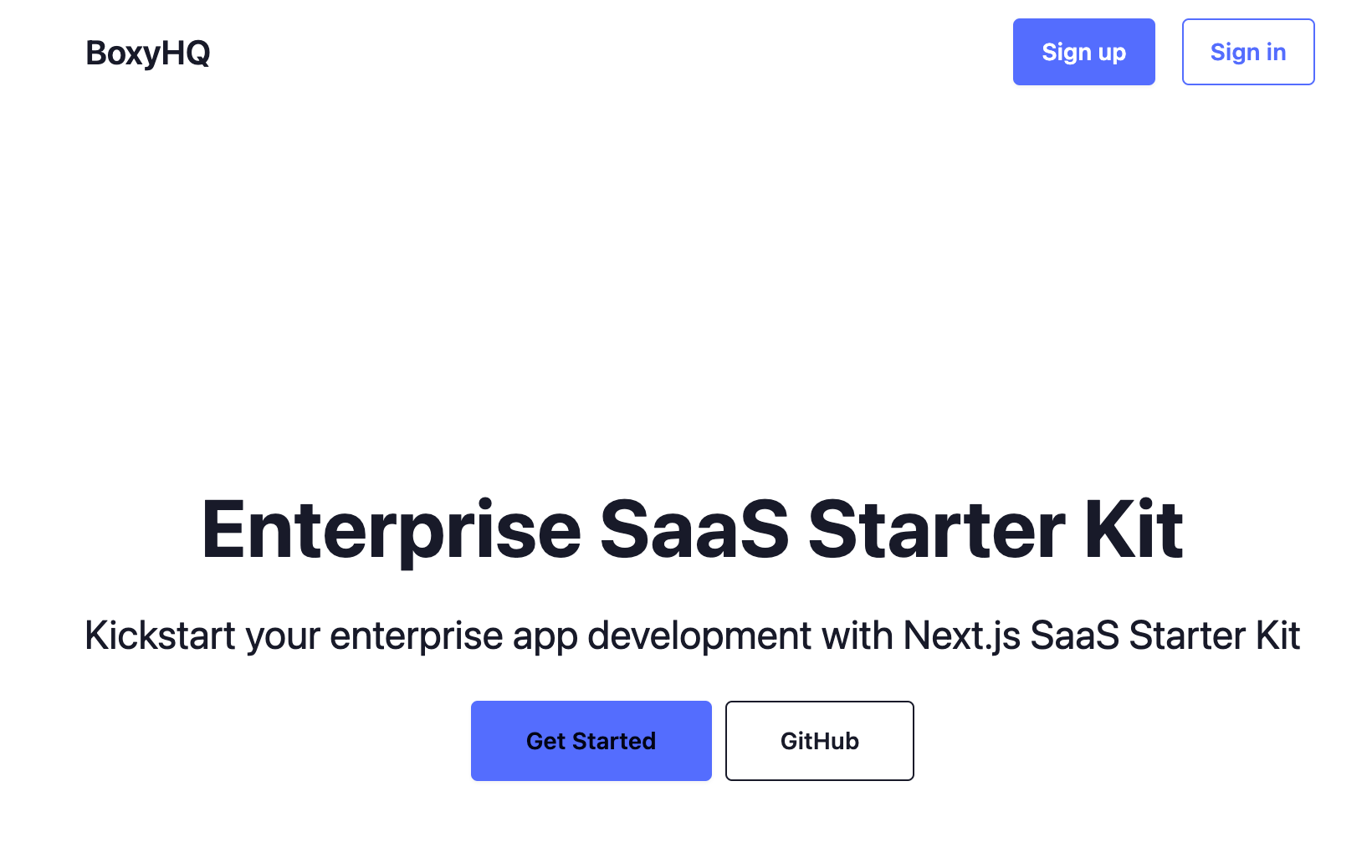
이후 초기 페이지를 다음과 같이 확이할 수 있습니다.

_app.tsx 파일을 정의하여 page 컴포넌트에 getLayout이라는 정적 함수가 존재하는 경우, 이를 호출하여 layout 컴포넌트로 사용합니다.
로그인 과정
초기 seed를 통해 생성한 admin 정보를 활용해 로그인 해 봅니다. 로그인 과정은 다음과 같습니다.
Sing in 버튼을 클릭하면 /auth/login 페이지로 전환합니다.
Github 로그인을 할 수도 있고 그 밖에 다양한 IdP를 설정할 수 있습니다.
이는 next-auth에서 지원하는 provider 기능에 종속적 입니다.
Login 컴포넌트는 Formik을 사용하여 <form> 테그의 submit 이벤트를 처리합니다.
ID/password 기반의 로그인을 하면, submit 이벤트에따라 next-auth/react 패키지의 기능을 사용하여 credentials 방식의 로그인 챌린지를 합니다.
next.js 서버단의 pages/api/auth 라우트에 next-auth에서 제공하는 middleware를 셋업하여 /api/auth/*로 요청하는 api 호출을 처리합니다.
/api/auth/callback/credentials의 POST 요청의 파라미터는 JSON 기반이 아닌 FormData를 사용하여 요청합니다.
이렇게 formik과 next-auth 조합으로 표준을 준수하는 form posting과 응답처리를 합니다.
ID/password 매칭이 성공적으로 이루어지면 먼저 /dashboard 라우트로 리다이렉트하여 Dashboard 컴포넌트를 렌더링 합니다.
Dashboard 컴포넌트는 특별한 기능은 없고 /api/teams 응답에 따라 팀 정보가 있으면 이중 하나의 팀으로 라우트를 변경하거나 새로운 팀 생성을 할 수 있도록 화면을 전환합니다.
이미 seed를 통해 사용자와 팀 설정이 되어 있음으로 첫번째 팀 화면으로 전환합니다.
/teams/[teams-slug]/settings 라우트 변경에 따라 Settings 컴포넌트를 렌더링합니다.
Settings 컴포넌트는 팀 상세정보와 함께 로그인한 사용자의 Role에 따른 permission 정보를 가져옵니다.
Role과 permission 정보는 소스코드에 하드코딩 하였습니다.
이렇게 가져온 permission 정보에 따라 team 화면에서 동작 가능한 기능을 판별하는 데 사용합니다.
마치며
간단하게 saas-starter-kit의 기술 스텍, 구조, 로그인 과정을 살펴 보았습니다.
SAAS를 제공하려면 소개 페이지에서 부터 사용자 콘솔에 필요한 사용자/팀 관리에 대한 기능이 필수 적으로 필요합니다. 이러한 부분을 비교적 대중적인 FE stack으로 구성하였습니다. 어떠한 프로젝트라도 이러한 기능을 필요하기에 좋은 레퍼런스로 삼을 수 있을 것 같습니다.
saas-starter-kit의 소개 비디오에서 놓치면 안되는 것은 SAML 인증 기능입니다.
SAML 인증을 지원하기 때문에 Github, Google 등과 같은 IdP 뿐만이 아니고 회사내에서 운영하는 다양한 형식의 인증 및 디렉터리 서비스를 SAML 표준을 사용하여 연동할 수 있습니다.
사실 BoxyHQ는 Security Building Blocks for Developers이라는 슬로건으로 사내에서 구현하는 다양한 서비스들의 인증, 접근제어, 감사 기능을 제공하는 솔루션을 만드는 회사 입니다.
따라서 BoxyHQ에서 만든 saas-starter-kit boilerplate는 일반 고객을 대상으로한 SAAS의 인증 뿐 아니라 사내에서 구축한 인증시스템 또는 BoxyHQ의 솔루션을 사용한 SAAS 인증과 연동할 수 있는 레퍼런스를 만들게 된 것 같습니다.
next.js, next-auth, prisma 등을 사용하여 간단한 서비스를 구축하고자 하는 분들에게 사용자 관리에 대한 boilerplate로서 좋은 레퍼런스가 되리라 생각합니다.

