소개
애니메이션 처리가 필요할 때, 가장 많이 사용하는 라이브러리 중 하나는 gsap 입니다. gsap은 기본 기능을 자유롭게 사용할 수 있지만, 소스는 공개되어 있지 않고 전문적인 효과를 내는 플러그인의 경우에는 유료로 사용해야 합니다.
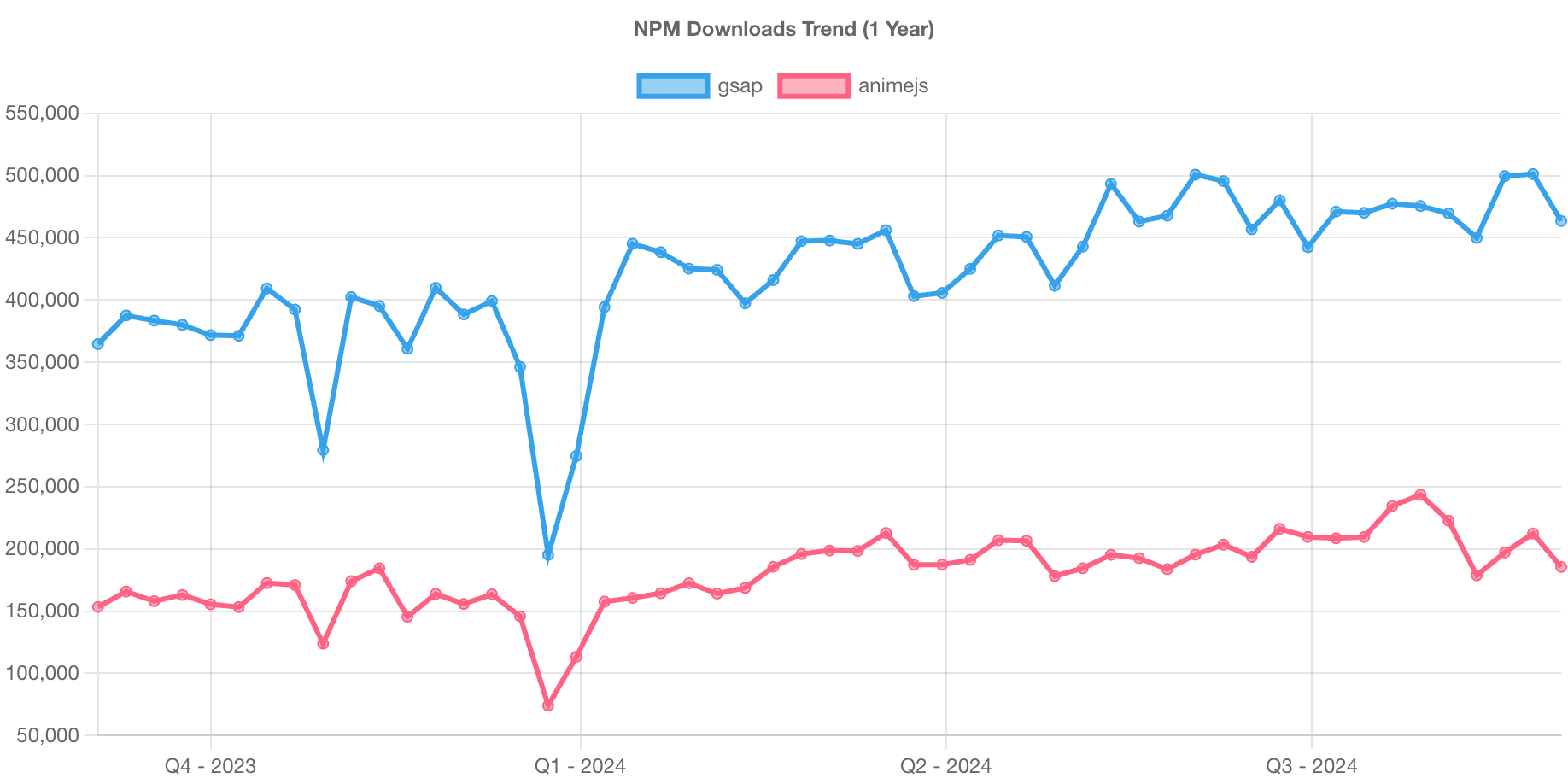
 gsap vs animejs | Compare Similar NPM Packagesj
gsap vs animejs | Compare Similar NPM Packagesj
대표적인 애니메이션 오픈소스인 animejs와 비교해도 많은 다운로드를 기록하고 있습니다.
개인적으로 animejs가 나왔을 때, gsap을 앞지르는 것은 시간 문제라 생각했었는데요. 아직 까지도 전문 창작자들이 gsap을 더 선호하고 있고, 정확한 수치는 알 수 없지만 codepen으로 공유하는 다양한 예제에서도 gsap을 사용하는 경우가 많습니다.
저도 최근에 간단한 인트로 에니메이션 구현을 위해 레퍼런스가 많은 gsap을 사용해 봤습니다.
인트로에서 사용하는 로고는 svg로되어 있어 svg 내부 요소들에 대해 에니메이션을 주려고 할 때 머뭇 거릴 수 밖에 없었습니다.
왜냐하면, 일반적인 gsap의 레퍼런스는 html dom element의 css 속성을 제어하기 때문입니다.
반면 svg는 css가 아닌 attribute를 제어해야 합니다.
결국 svg 로고를 div 테그로 감싸서 gsap으로 회전 및 fade in 애니메이션을 구현했는데요.
당시의 아쉬움을 달래고자 gsap의 svg 지원 기능을 살펴 보고자 합니다.
Transform origin
회전 에니메이션을 구현하려면 먼저 중심축(transform origin)이 어디인지가 중요합니다. SVG 엘리먼트는 좌상단이 중심축이고 html 엘리먼트는 중앙이 중심축입니다.
참조
transform-origin 값을 설정하지 않을 경우
.add('rotate-wo-to')
.to('#rect', { duration: 1, rotate: 360 }, 'rotate-wo-to')
.to('#div', { duration: 1, rotate: 360 }, 'rotate-wo-to');
위의 코드와 같이 transform-origin 설정이 없는 경우에는 기본 설정 값에 따른 회전을 합니다.
transform-origin 값 설정
이제 gsap을 사용해서 transformOrigin을 다음과 같이 설정해 봅니다.
.add('percent')
.to('#rect-red', { duration: 1, rotate: 360, transformOrigin: '100% 100%' }, 'percent')
.to('#div-red', { duration: 1, rotate: 360, transformOrigin: '100% 100%' }, 'percent')
.add('keywords')
.to('#rect-green', { duration: 1, rotate: 360, transformOrigin: 'center center' }, 'keywords')
.to('#div-green', { duration: 1, rotate: 360, transformOrigin: 'center center' }, 'keywords')
.add('value')
.to('#rect-blue', { duration: 1, rotate: 360, transformOrigin: '0px 0px' }, 'value')
.to('#div-blue', { duration: 1, rotate: 360, transformOrigin: '0px 0px' }, 'value');
대상 엘리먼트의 애니메이션 파라미터는 동일 합니다. 또한 percent, keyword, value와 같은 값 형식을 지원 합니다.
마치며
이번 포스트에서는 gsap을 활용한 svg 에니메이션 중 회전에 필요한 transform-origin 설정에 대해서 알아 보았습니다.
JS 생태계에서 사용하고자 하는 라이브러리가 오픈소스여야 함은 중요한 선택지 중에 하나가 되었습니다. 그럼에도 불구하고 gsap은 motion art를 하는 분들에게 꾸준히 선택받아 왔습니다.
따라서, gsap이 제시하는 에니메이션 작성의 멘탈 모델과 API를 이해하는 것은 향후 유사한 작업을 할 때 좋은 자양분이 될 것 입니다.