소개
supabase는 firebase의 오픈소스 대체재를 표방하고 있습니다.
supabase는 Postgres SQL을 기반으로 데이터 베이스를 구성합니다.
Auth 기능은 별도의 auth provider 없이 패스워드 기반및 잘알려진 OAuth 제공자 기반의 로그인도 지원합니다.
그 밖에 realtime, storage 기능을 사용할 수 있으며 최근에는 edge function, AI 기능 등을 추가하였습니다.
많은 개발자들에게 호응을 얻으며 사용 및 언급의 횟수 또한 점차 늘어나고 있습니다.
이제는 Firebase와 견줄만한 BaaS(Backend as a Service) 제품군의 대표주자 입니다.
프로젝트 셋업
Vercel deploy 기능을 활용하여 몇번의 클릭만으로 실행 가능한 예제를 구성할 수 있습니다.
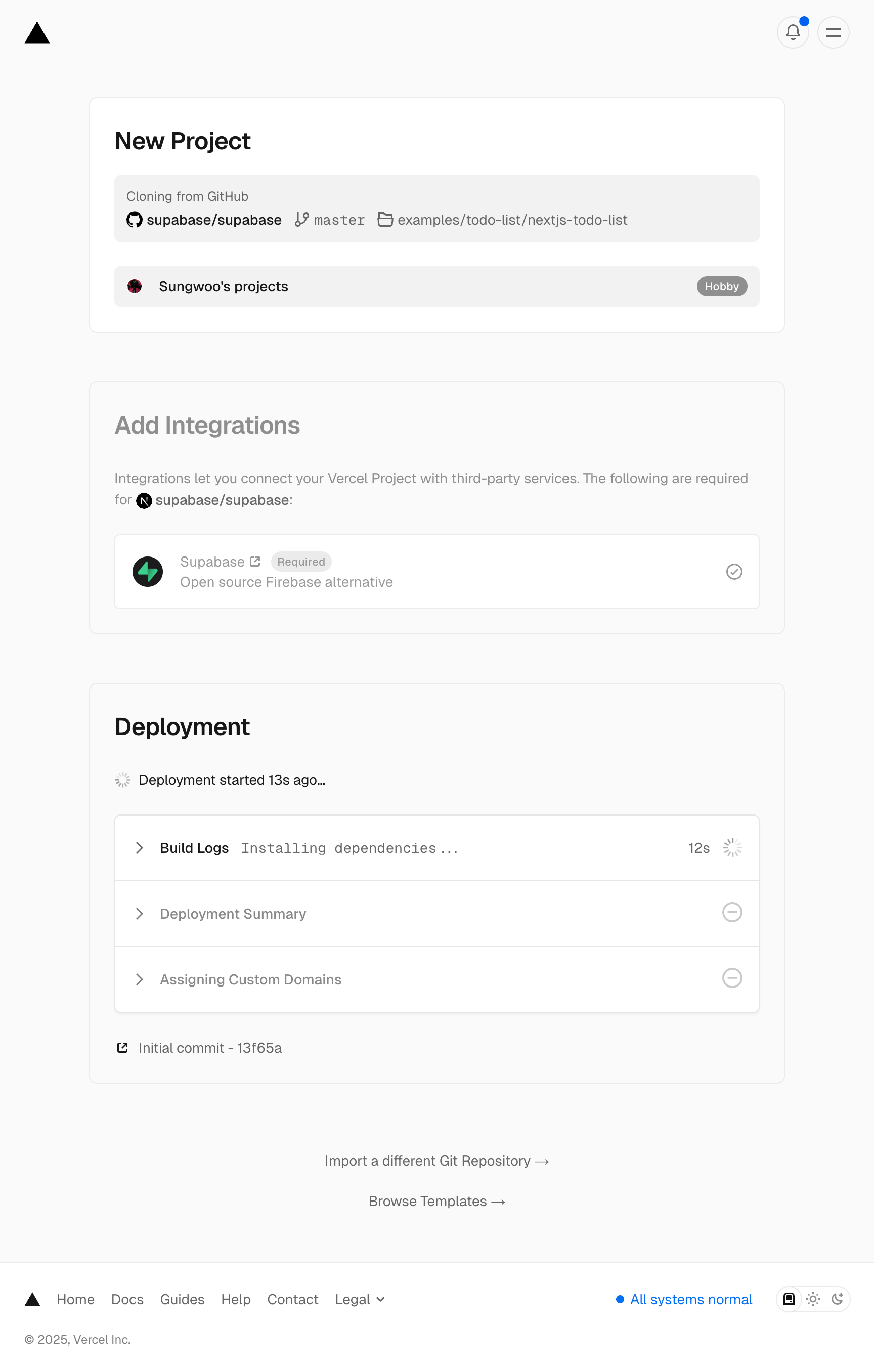
먼저 아래의 버튼을 누르면, github에 예제 코드를 생성하고 Vercel의 배포 기능 설정을 진행 합니다.
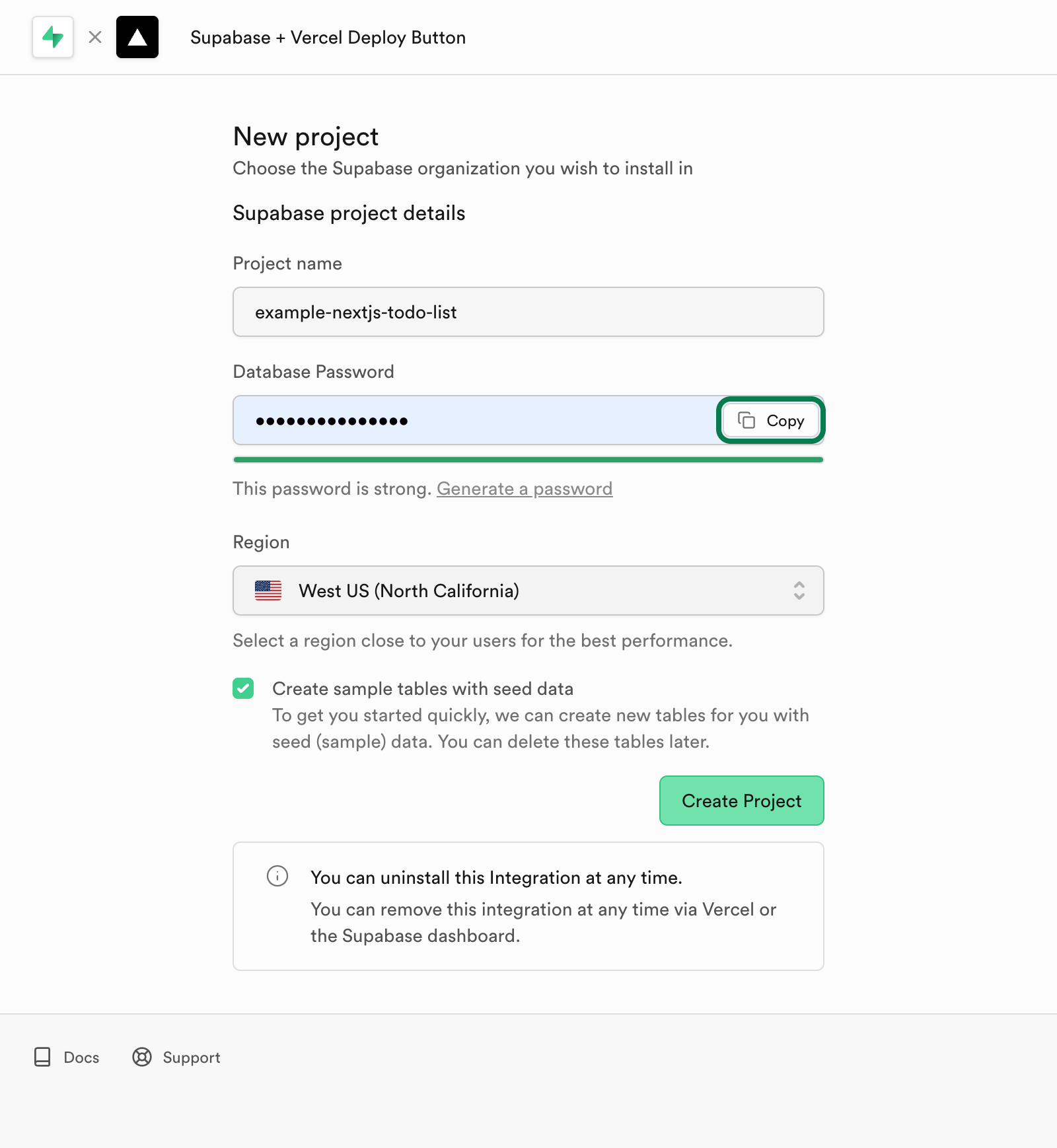
중간에 Supabase 프로젝트 설정을 합니다.

Supabase 프로젝트 프로비져닝을 완료하면 바로 배포를 진행합니다.

로컬 개발
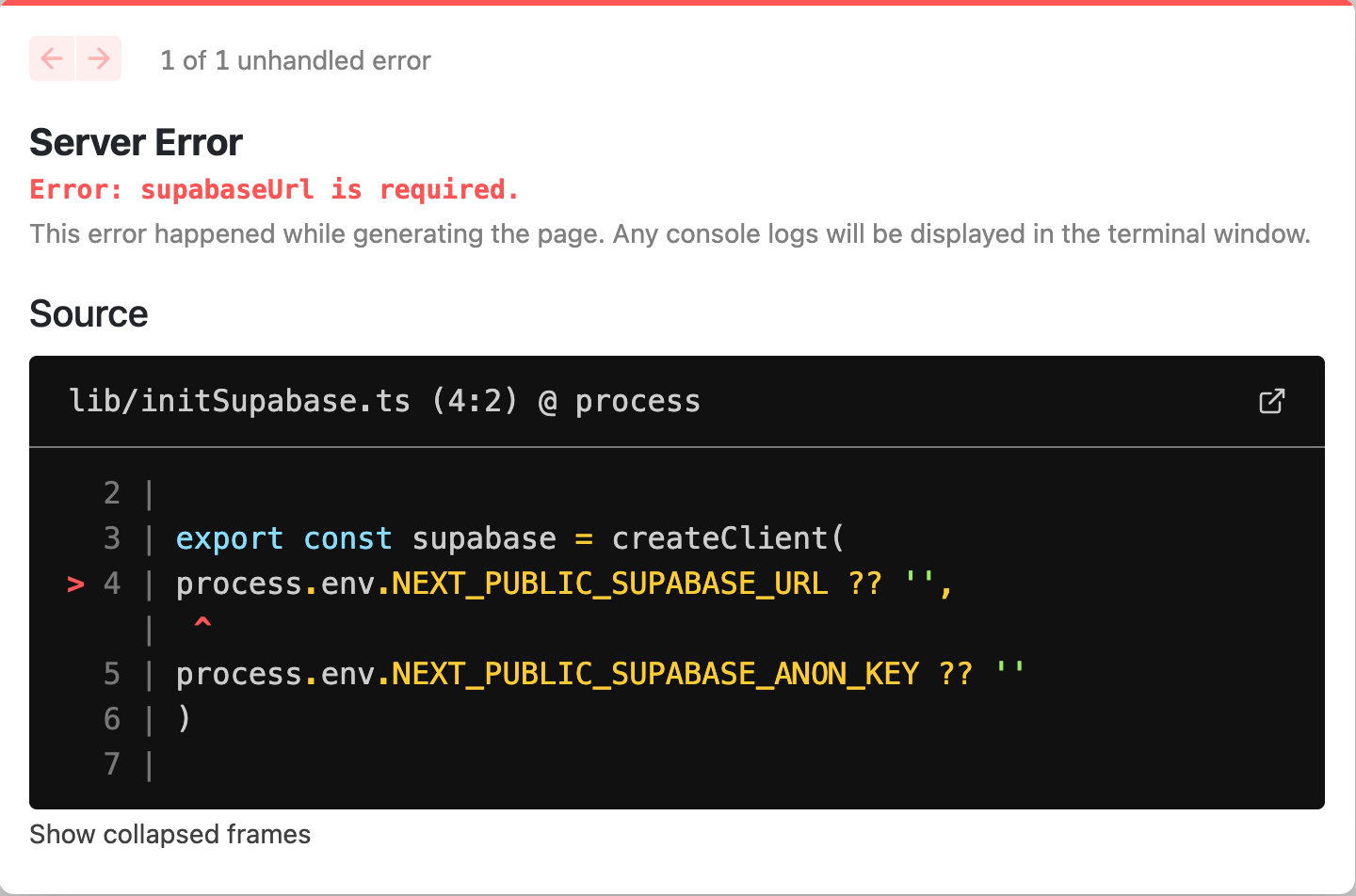
npm run dev 명령을 실행하면 다음과 같이 오류가 납니다.

오류에서 짐작할 수 있듯이 supabase 프로젝트 설정이 필요합니다. Vercel 배포 과정에서 필요한 supabase 프로젝트를 생성하였습니다. 다음 URL에서 supabase 프로젝트 목록을 확인할 수 있습니다.
https://supabase.com/dashboard/projects
이중 배포 중에 생성한 프로젝트 설정을 확인합니다.
https://supabase.com/dashboard/project/{project key}/settings/api와 같은 패턴의 URL로 제공하는 Project Settings > API Settings 페이지에서 Project URL, Project API Key를 확인할 수 있습니다.
Supabase는 별도의 backend 구성 없이 frontend 만으로 서비스를 구축할 수 있습니다.
따라서 Frontend의 특성상 API는 공개 access를 할 수 밖에 없습니다.
anon key라 하는 Project API Key는 anonymous 접근을 하는 키를 말합니다.
anon키는 유출이 안되도록 신경을 써야 겠지만, 리버스 엔지니어링으로 얼마든지 알아 낼 수 있습니다.
@supabase/auth-helpers-react는 FE에서 필요한 client 라이브러리를 react 환경에서 사용하기 용이하도록 구성한 패키지 입니다.
@supabase/auth-ui-react는 로그인 컴포넌트 입니다.
로그인
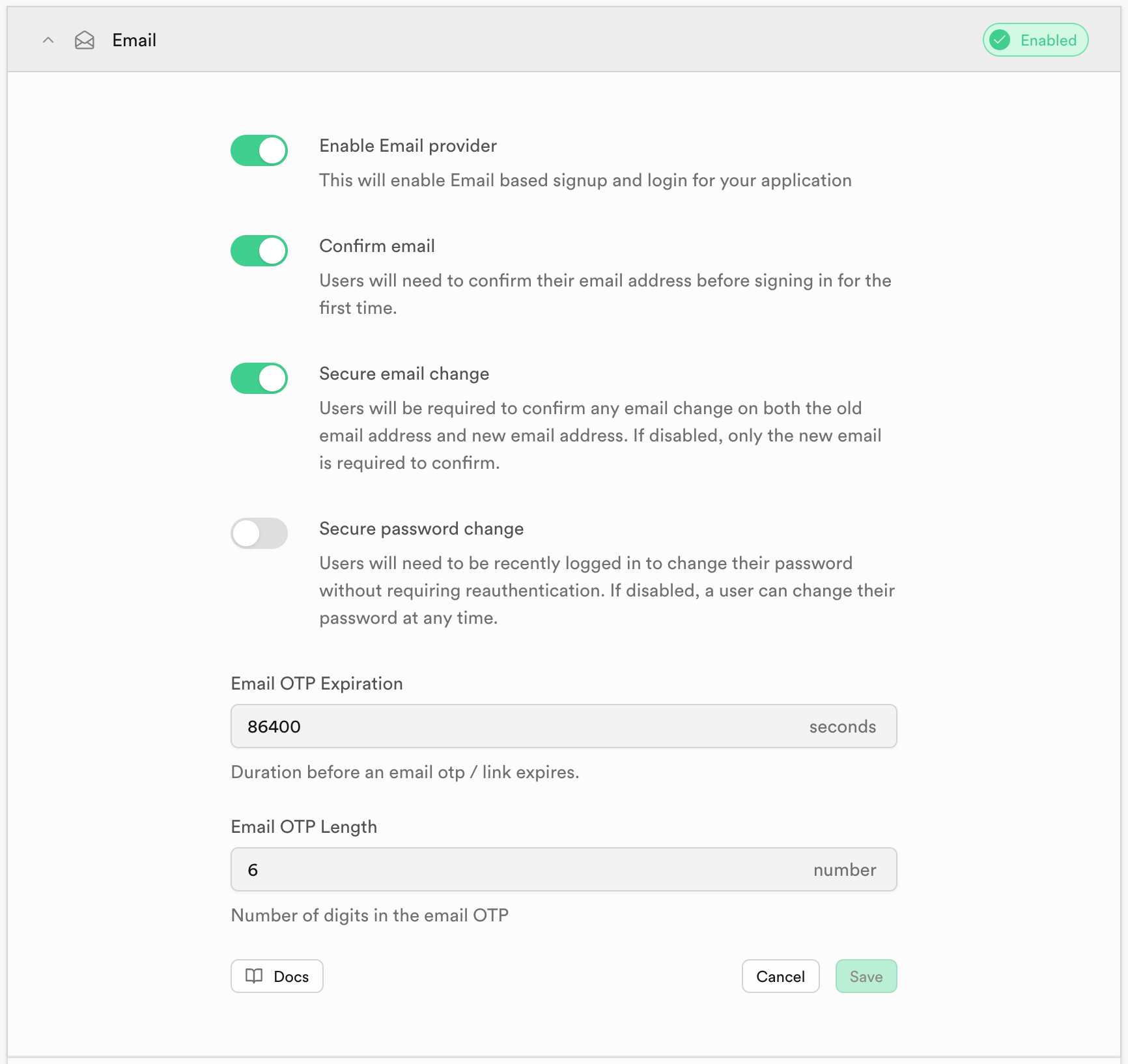
초기에는 다음과 같이 email provider 만 설정되어 있습니다.
Authentication > Providers

Sing up 과정을 통해 사용중인 email과 6자리 암호로 등록을 합니다.
Confirm email 설정으로 인해 등록한 email로 전송한 컨펌 URL을 클릭해야 등록을 완료 합니다.
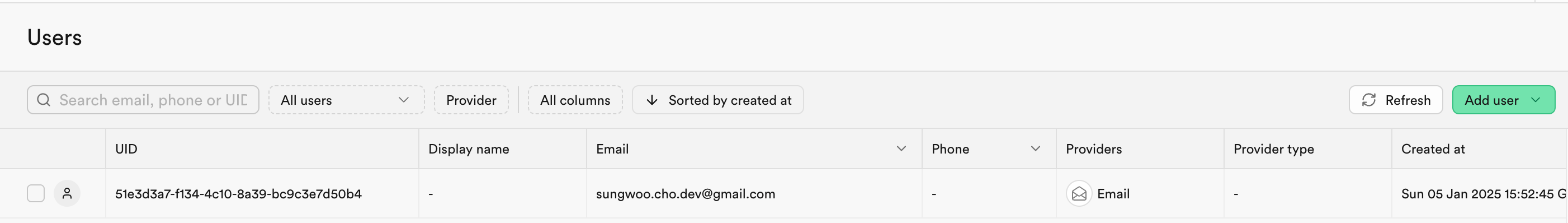
컨펌 URL을 클릭하여 등록을 완료 하면 다음과 같이 Auth table에서 사용자 정보를 확인할 수 있습니다.
Authentication > Users

이제 Sing in 과정을 통해 로그인을 할 수 있습니다.
TODO 작성
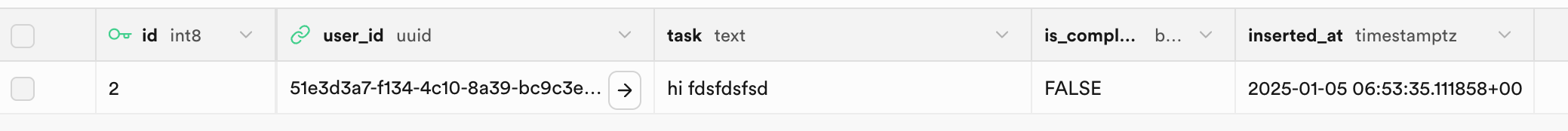
3자 이상 입력을 한 뒤 추가를 누르면 todo 입력을 완료하고 다음과 같이 todos 테이블에서 확인할 수 있습니다.
Table Editor > todos

마치며
이번 포스트는 간단하게 todo 예제를 설정하고 실행하는 과정을 살펴 보았습니다.
supabase는 back end 없이 빠르게 서비스를 구성할 수 있습니다.
그렇다고 back end의 기술의 이해 없이 서비스를 쉽게 구성할 수 있는 것은 아닙니다.
차근 차근 기능을 살펴보고 이해해야 원하는 모습의 서비스를 만들 수 있을 것 입니다.